Kas jāzina
- Pievienojiet tagam stila atribūtu: style = "color: #FFFFFF"
- Pievienojiet stila sadaļu HTML.
- Izveidojiet atsevišķu CSS stilu lapu: krāsa: #FFFFFF;
Šajā rakstā ir paskaidrots, kā norādīt teksta krāsas HTML izmantojot trīs dažādas metodes. Tas arī izskaidro veidus, kā varat norādīt tekstam vēlamās krāsas.
3 veidi, kā norādīt krāsas
HTML formātā krāsas var norādīt vairākos veidos:
- Vienkāršākais ir izmantot Angļu krāsas nosaukums piemēram, zaļa vai Ciāna. Ja jūsu uzdevums ir vienkāršs, tas var padarīt triku, taču ņemiet vērā, ka HTML vārdu krājums šajā ziņā ir ierobežots.
- Vēl viena pieeja ir RGB krāsu vērtība, kur ir norādīti trīs lielumi, pa vienam - attiecīgi sarkanās, zaļās un zilās krāsas kombinētajai intensitātei. Izmantojiet RGB krāsu vērtības, lai pielāgotu ēnojumu standarta krāsā vai izmantotu precīzu vajadzīgā nokrāsas vērtību.
- Jūs varat piegādāt a sešstūra krāsas vērtība, kas ir mārciņas zīme, kurai seko sešciparu skaitlis heksadecimālais skaitlis. Ja vēlaties precizēt krāsas, dodieties uz šo ceļu.
Nepieciešamās programmas HTML krāsu maiņai
Vismazākais rīku komplekts teksta krāsas pielāgošanai HTML ir a HTML rediģēšanas programma pats un pārlūks tā pārbaudei. HTML varat rediģēt teksta redaktorā, vienkāršā programmā, piemēram Notepad kas raksta tīru tekstu vai kodu redaktorā, kas optimizēts programmēšanas sintakses apstrādei. Jūs nevarat izmantot tādu vārdu procesoru kā Microsoft Word, LibreOffice vai Google Docs, jo šīs programmas ievieto neredzamu formatējumu, ko sauc vadības rakstzīmes kas nav saderīgi ar HTML.
Jebkurš tīmekļa pārlūks var parādīt HTML failu, kuru vēlaties pārbaudīt. Pārejiet uz mapi, kurā atrodas HTML fails, un noklikšķiniet uz tā, un pārlūkprogrammai tas ir jāatveido. Ja nē, ar peles labo pogu noklikšķiniet uz faila un atveriet to pārlūkprogrammā.
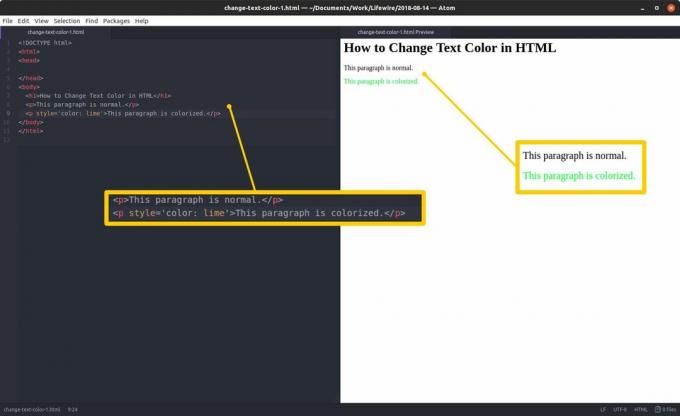
1. metode: aptiniet tekstu tagos ar krāsu veidošanu
Pats vienkāršākais teksta krāsošanas paņēmiens ir stils atribūts un vēlamā vērtība, ko kopā veido krāsa atslēgvārda un krāsu specifikācija (heksadecimālais kods, RGB kods vai nosaukums) HTML tagam, kas iesaiņo mērķa tekstu.
Ja vēlaties pielāgot tekstu, kas jau ir iesaiņots tagā, piemēram, rindkopas tagu, dodieties uz sākuma tagu un pirms aizvēršanas leņķa iekavas ievietojiet šādu tekstu: a telpa, vārds stils, an vienāda zīme un pēc tam vienā pēdiņu komplektā krāsa atslēgvārds, resnās zarnas, telpa un vēlamo krāsu specifikāciju.

Ja maināmais teksts nav iezīmēts starp tagiem - varbūt vēlaties pielāgot tikai daļu no tekstā, kas apdzīvo elements - ietiniet to span tagos un pievienojiet stila atribūtu ar krāsu vērtības atslēgvārdu un specifikāciju, kā norādīts iepriekš.

2. metode: pievienojiet stila sadaļu HTML dokumenta galvenē
Iekš.
HTML tagu nosaukumi šeit ir tie paši, kas norādīti
sadaļā, bet bez leņķa kronšteiniem. Piemēram,.norādīts zem.

Tomēr jūs varat arī veidot HTML pēc klases, kas ir kā etiķete, kas tiek izmantota, lai atlasītu taga gadījumus
sadaļā. Piemēram, ja vēlaties tikai vienu konkrētu.Lai krāsa būtu krāsaina, izveidojiet klasi ar pielāgotu perioda nosaukumu.

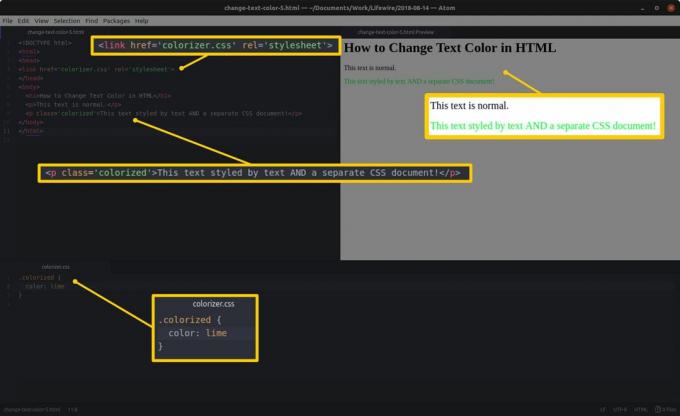
3. metode: izveidojiet un saistiet atsevišķu CSS dokumentu
Visorganizētākais veids, kā iestatīt teksta krāsu un bezgalīgu citu stilu klāstu, ir izveidot atsevišķu CSS stila lapa un saiti uz to HTML dokumentā.
Ievietojiet stilus, kas formatēti tāpat kā a.