Kas jāzina
- Atlasiet Dizains > pievienot attēlu> atlasīt attēlu> Rekvizīti > Karte > atlasīt Karstais punkts rīks> zīmēt formu> Rekvizīti > Saite > ievadiet URL.
- Galvenais trūkums: atsaucīgam tīmekļa dizainam ir nepieciešami mērogojami attēli, lai saites nonāktu nepareizā vietā.
Šajā rakstā ir paskaidrots, kā izveidot attēlu karti, izmantojot Dreamweaver. Norādījumi attiecas uz Adobe Dreamweaver versiju 20.1.
Kas ir Dreamweaver attēlu karte?
Kad jūs pievienojiet saites tagu attēlam programmā Dreamweaver, visa grafika kļūst par vienu hipersaite uz vienu galamērķi. Savukārt attēlu kartēs var būt vairākas saites, kas attēlotas grafikā noteiktās koordinātēs. Piemēram, jūs varētu izveidot ASV attēlu karti, kas novirza lietotājus uz katras valsts oficiālo vietni, kad viņi uz tās noklikšķina.
Tas ir arī iespējams veidot attēlu kartes, izmantojot tikai HTML.
Kā izveidot attēlu karti ar Dreamweaver
Lai izveidotu attēlu karti, izmantojot Dreamweaver:
-
Atlasiet Dizains skatā, pievienojiet attēlu tīmekļa lapai un pēc tam atlasiet to.

-
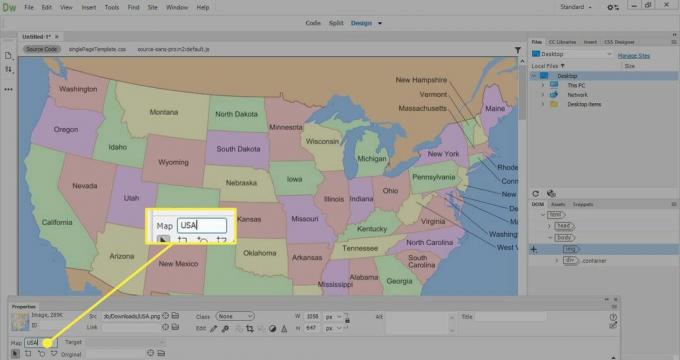
Iekš Rekvizīti panelī dodieties uz Karte laukā un ievadiet attēla kartes nosaukumu.
Ja Rekvizīti panelis nav redzams, dodieties uz Logs > Rekvizīti.

-
Atlasiet vienu no trim karsto punktu zīmēšanas rīkiem (taisnstūris, aplis vai daudzstūris), pēc tam uzzīmējiet formu, lai definētu saites apgabalu.
Karstā punkta zīmēšanas rīki netiek rādīti tiešajā skatā. Lai izveidotu attēlu kartes, jāizvēlas noformējuma režīms.

-
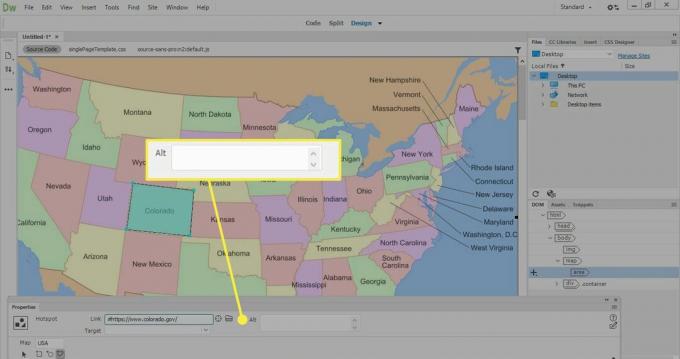
Iekš Rekvizīti logu, dodieties uz Saite laukā un ievadiet URL ar kuru vēlaties saistīt.
Varat arī atlasīt mapi blakus Saite laukā, pēc tam izvēlieties failu (piemēram, attēlu vai tīmekļa lapu), kuru vēlaties saistīt.

-
Iekš Alt laukā ievadiet alternatīvu saites tekstu.
Iekš Mērķis nolaižamajā sarakstā izvēlieties, kurā logā vai cilnē tiks atvērta saite.

-
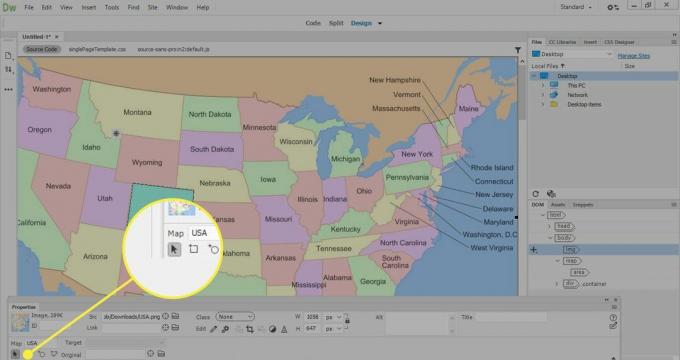
Lai izveidotu citu karsto punktu, atlasiet rādītāja rīku un pēc tam atlasiet vienu no karstās vietas rīkiem.

-
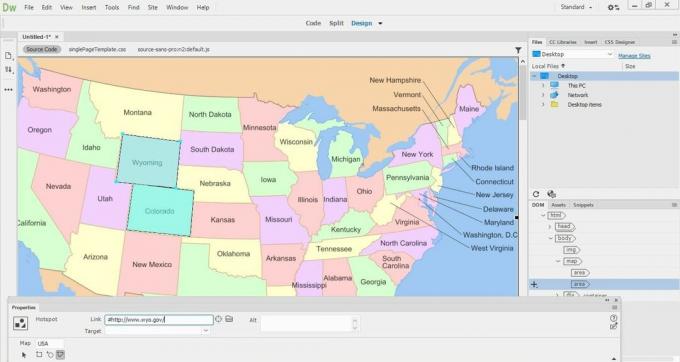
Izveidojiet tik daudz karsto punktu, cik vēlaties, pēc tam pārlūkprogrammā pārskatiet attēlu karti, lai pārliecinātos, ka tā darbojas pareizi. Atlasiet katru saiti, lai pārliecinātos, ka tā nonāk pareizajā resursā vai tīmekļa lapā.

Attēlu karšu priekšrocības un trūkumi
Tur ir plusi un mīnusi attēlu karšu izmantošanā mūsdienu tīmekļa dizainā. Lai gan tie var padarīt tīmekļa lapu interaktīvāku, galvenais trūkums ir tas, ka attēlu kartes darbojas, balstoties uz noteiktām koordinātām. Atsaucīgs tīmekļa dizains prasa attēli, kuru mērogs ir atkarīgs no ekrāna lieluma vai ierīci, tāpēc saites var nonākt nepareizā vietā, kad attēla izmērs mainās. Tāpēc attēlu kartes mūsdienās vietnēs izmanto reti.
Attēlu karšu ielāde var aizņemt ilgu laiku. Pārāk daudz attēlu karšu vienā lapā var radīt sašaurinājumu, kas ietekmē vietnes veiktspēju. Attēlu kartē var būt aizsegtas mazas detaļas, kas ierobežo to lietderību, īpaši lietotāji ar redzes traucējumiem.
Attēlu kartes var būt noderīgas, ja vēlaties izveidot ātru demonstrāciju. Piemēram, ja jūs izdomājat lietotnes dizainu, izmantojiet attēlu kartes, lai izveidotu karstos punktus, lai simulētu mijiedarbību ar lietotni. Tas ir vieglāk izdarāms, nekā tas būtu, lai kodētu lietotni vai izveidotu fiktīvu tīmekļa lapu ar HTML un CSS.