Kas jāzina
- Pārlūkā Chrome, Firefox vai Safari: ar peles labo pogu noklikšķiniet uz elementa un atlasiet Pārbaudiet.
- Pārlūkprogrammā Internet Explorer vai Edge iespējojiet pārbaudes, ar peles labo pogu noklikšķiniet uz elementa un atlasiet Pārbaudiet elementu.
Šajā rakstā ir paskaidrots, kā pārbaudīt elementus pārlūkā Chrome, Firefox, Safari, Internet Explorer un Microsoft Edge, tostarp tas, kā iespējot pārbaudes IE un Edge.
Kā pārbaudīt tīmekļa elementus, izmantojot pārlūkprogrammu
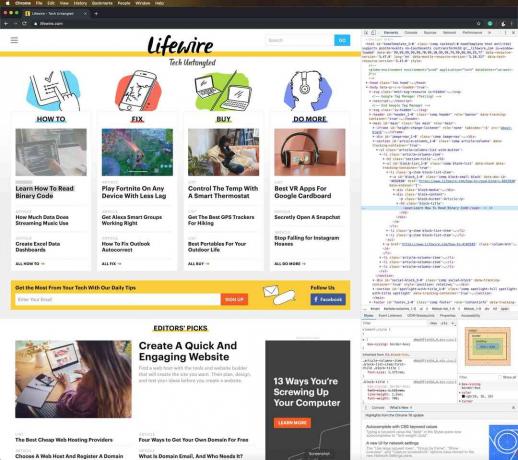
Vietnes ir veidotas no koda rindiņām, bet rezultāti ir lapas ar attēliem, videoklipiem, fontiem un citām funkcijām. Lai mainītu vienu no šiem elementiem vai redzētu, no kā tas sastāv, atrodiet koda rindu, kas to kontrolē. Lai to izdarītu, izmantojiet elementu pārbaudes rīku. Jums nav jālejupielādē pārbaudes rīks vai jāinstalē papildinājums iecienītākajai tīmekļa pārlūkprogrammai. Tā vietā ar peles labo pogu noklikšķiniet uz lapas elementa un pēc tam atlasiet Pārbaudiet vai Pārbaudiet elementu. Piekļuve šim rīkam tomēr atšķiras atkarībā no pārlūkprogrammas.
Šis raksts izmanto pa labi-klikšķis atsaukties uz peles ierīces darbību Windows datorā un Kontrole+klikšķis darbība Mac datorā.
Pārbaudiet elementus pārlūkā Google Chrome
In Google Chrome, ir divi veidi, kā pārbaudīt tīmekļa lapu, izmantojot pārlūkprogrammā iebūvēto Chrome DevTools:
- Ar peles labo pogu noklikšķiniet uz elementa lapā vai tukšā apgabalā, pēc tam atlasiet Pārbaudiet.
- Iet uz Chrome izvēlni, pēc tam atlasiet Vairāk rīku > Izstrādātāja rīki.

Izmantojiet Chrome DevTools, lai kopētu vai rediģētu Hiperteksta iezīmēšanas valoda (HTML) marķējums un elementu paslēpšana vai dzēšana, līdz lapa tiek atkārtoti ielādēta.
Kad lapas malā tiek atvērts Chrome DevTools, mainiet tā pozīciju, izvelciet to no lapas, meklējiet lapas failus, atlasiet lapas elementus, lai tos tuvāk apskatītu, kopējiet failus un URL un pielāgojiet iestatījumi.
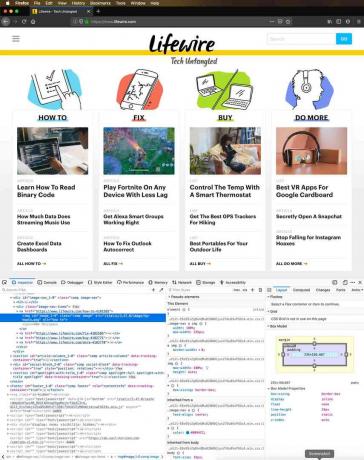
Pārbaudiet elementus pārlūkprogrammā Mozilla Firefox
Mozilla Firefox ir divi veidi, kā atvērt inspekcijas rīku, ko sauc par inspektoru:
- Ar peles labo pogu noklikšķiniet uz tīmekļa lapas elementa un pēc tam atlasiet Pārbaudiet elementu.
- Firefox izvēlnes joslā atlasiet Rīki > Web izstrādātājs > Inspektors.

Pārvietojot rādītāju virs Firefox elementiem, Inspektors automātiski atrod elementa avota koda informāciju. Atlasot elementu, meklēšana lidojuma laikā tiek pārtraukta, un jūs varat pārbaudīt elementu no Inspector loga.
Ar peles labo pogu noklikšķiniet uz elementa, lai atrastu atbalstītās vadīklas. Izmantojiet vadīklas, lai rediģētu lapu kā HTML marķējumu, kopētu vai ielīmētu iekšējo vai ārējo HTML marķējumu, rādītu Dokumenta objekta modeļa (DOM) rekvizītus, veiciet mezgla ekrānuzņēmumu vai dzēšanu, lietojiet jaunus atribūtus, skatīt Kaskādes stila lapas (CSS) un vēl vairāk.
Pārbaudiet elementus Safari
Tīmekļa elementus var pārbaudīt pāris veidos Safari:
- Ar peles labo pogu noklikšķiniet uz jebkura tīmekļa lapas vienuma vai vietas un pēc tam atlasiet Pārbaudiet elementu.
- Iet uz Attīstīties izvēlni, pēc tam atlasiet Rādīt tīmekļa inspektoru.

Ja izvēlne Izstrādāt nav redzama, dodieties uz Safari izvēlni un izvēlieties Preferences. Uz Papildu cilni, atlasiet Rādīt izvēlni Izstrādāt izvēlnes joslā izvēles rūtiņu.
Tīmekļa lapā atlasiet atsevišķus elementus, lai redzētu šai sadaļai veltīto marķējumu.
Pārbaudiet elementus programmā Internet Explorer
Līdzīgs pārbaudes elementa rīks, kuram var piekļūt, iespējojot izstrādātāja rīkus, ir pieejams programmā Internet Explorer. Lai iespējotu izstrādātāja rīkus, nospiediet F12. Vai arī dodieties uz Rīki izvēlni un atlasiet Izstrādātāja rīki.
Lai parādītu izvēlni Rīki, nospiediet Alt + X.
Lai pārbaudītu tīmekļa lapas elementus, ar peles labo pogu noklikšķiniet uz lapas un pēc tam atlasiet Pārbaudiet elementu. Izmantojot Internet Explorer elementa atlases rīku, atlasiet jebkuru lapas elementu, lai redzētu HTML vai CSS marķējumu. Varat arī atspējot vai iespējot elementu izcelšanu, pārlūkojot DOM Explorer.

Tāpat kā citus elementu inspektora rīkus, izmantojiet Internet Explorer, lai izgrieztu, kopētu un ielīmētu elementus un rediģētu HTML marķējumu, pievienotu atribūtus, kopētu elementus ar pievienotiem stiliem un daudz ko citu.
Pārbaudiet elementus Microsoft Edge
Lai varētu pārbaudīt elementus Microsoft Edge, jums ir jāiespējo pārbaude. Pārbaudi var iespējot divos veidos:
- Atveriet adreses joslu un ievadiet par: karogi. Dialoglodziņā atlasiet Rādīt konteksta izvēlnē skata avotu un pārbaudīt elementu izvēles rūtiņu.
- Nospiediet F12, pēc tam atlasiet DOM Explorer.
Lai pārbaudītu elementu, ar peles labo pogu noklikšķiniet uz elementa tīmekļa lapā un pēc tam atlasiet Pārbaudiet elementu.
