HTML, kas nozīmē Hypertext Markup Language, ir primārais iezīmēšanas valoda izmanto, lai strukturētu saturu tīmeklī. Katras atsevišķas interneta lapas avota kodā ir vismaz daži HTML marķējumi, un lielāko daļu vietņu veido daudzas HTML vai HTM faili.
Valodas likumi, kurus ievēro HTML, apraksta a interneta pārlūks kā parādīt tekstu, kas veido tīmekļa lapu. Bez HTML, lai strukturētu lapas saturu, teksts izskatās bezformīgs, bez krāsas, tabulām, formatējuma, sarakstiem un virsrakstiem, kas atvieglo lasīšanu.
Zinot, kas ir HTML, kā tas pastāvēja un kā tiek veidota iezīmēšanas valoda, ir pārsteidzoši šīs tīmekļa vietnes arhitektūras daudzpusība un kā tā joprojām ir galvenā daļa no tā, kā mēs to redzam tīmeklī.
HTML tiek runāts ar katru izteikto burtu, piemēram, aitch-tee-em-el.
Kas izgudroja HTML?
HTML 1991. gadā izveidoja Tims Berners-Lī, oficiālais radītājs un dibinātājs tam, ko mēs tagad pazīstam kā Globālais tīmeklis.
Berners-Lī formulēja ideju par informācijas apmaiņu neatkarīgi no tā, kur dators atradās, izmantojot
hipersaites, HTTP (paziņojums protokols tīmeklim serveriem un lietotāji) un vienoto resursu lokatoru (URL) (racionalizēta adrešu sistēma katrai interneta vietnei internetā).Ir izlaistas jaunas HTML versijas, no kurām pēdējā ir HTML5. Tas ir publicēts kā W3C ieteikums.
Kā izskatās HTML?

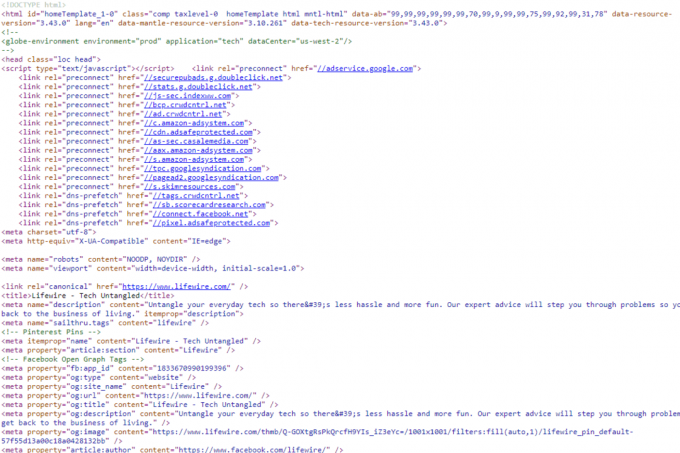
HTML ir teksta, piemēram, tā, ko redzat, lasot šo rakstu, un vienumu, ko sauc par tagiem, kombinācija. HTML tagi ir vārdi vai saīsinājumi, kurus ieskauj leņķa iekavas (< un >), kā attēlā iepriekš.
Tīmekļa pārlūks izmanto HTML tagus, lai zinātu, kā katru vienumu attēlot tīmekļa lapā. Ja teksta bloku ieskauj atzīme, kas paredzēta rindkopu izveidošanai, pārlūks saprot, ka šim tekstam jāparādās kā rindkopai. Tas pats attiecas uz lapas galvenes apgabals un tīmekļa lapas pamatteksts, kuriem abiem ir arī saistīti tagi.
Varētu būt papildu HTML tagi aprakstiet teksta krāsu vai attēla atrašanās vietu, uzskaitiet vienumus ar aizzīmēm vai numuriem, saites uz citām tīmekļa lapām un failus, un tekstu padariet treknu, pasvītrotu vai sakārtotu tabulā. HTML ir noderīgs arī simbolu rakstīšana un attēlu, video un formu iegulšana tieši tīmekļa lapā.
Visi HTML tagi ir rakstīti kā pāri, lai pārlūkprogramma precīzi zinātu, uz kuru tekstu tags attiecas. HTML tagā vienmēr jāietver gan sākuma, gan beigu marķieri šādi:
saturu.
Tīmekļa lapu lasītāji šos tagus tomēr neredz, jo tie patiesībā ir tikai norādījumi pārlūkprogrammas interpretācijai. Piemēram, ņemiet virsrakstu zemāk "Kā iemācīties HTML". Šis teksts ir viss, ko redzat, bet slēptais kods kas nosaka teksta parādīšanas veidu, starp sākumu un beigu ietver citu informāciju tagus.
HTML tagi pat var būt ligzdots citu tagu iekšpusē, piemēram, izveidot hipersaiti rindkopā vai treknu tekstu virsrakstā.
Kā iemācīties HTML
HTML, kā zināms, ir viena no visvieglāk apgūstamajām datorvalodām, jo daudz to var lasīt cilvēki. Jūs varat sākt rakstīt savas HTML tīmekļa lapas, izmantojot a parasts teksta redaktors, bet ir arī veltīti HTML redaktori tas varētu darīt darbu labāk.
Viena no populārākajām vietām, kur apgūt HTML tiešsaistē, ir W3Skolas. Jūs varat atrast daudz dažādu HTML elementu piemēru un pat izmantot šos jēdzienus ar praktiskiem vingrinājumiem un viktorīnām. Ir informācija par formatēšanu, komentāri, CSS, JavaScript, failu ceļi, tagu atribūti, simboli, krāsas, formas un daudz ko citu.
Codecademy un Khana akadēmija ir divi citi bezmaksas HTML resursi, kurus vērts pārbaudīt.