Kas jāzina
- Vēlamā metode: izmantojiet CSS3 rekvizītu fona lielums un iestatiet to uz piesegt.
- Alternatīva metode: Izmantojiet CSS3 rekvizītu fona lielums iestatīts uz 100% un background-position iestatīts uz centrā.
Šajā rakstā ir izskaidroti divi fona attēla izstiepšanas veidi, lai tas būtu piemērots tīmekļa lapai, izmantojot CSS3.
Mūsdienu ceļš
Attēli ir svarīga pievilcības sastāvdaļa mājas lapas dizains. Tie piešķir lapai vizuālu interesi un palīdz sasniegt meklēto dizainu. Strādājot ar fona attēliem, iespējams, vēlēsities attēlu izstiept, lai tas būtu piemērots lapai, neskatoties uz plašs ierīču klāsts un ekrāna izmēri.
Labākais veids, kā izstiept attēlu, lai tas atbilstu elementa fonam, ir CSS3 īpašums, par fona lielumsun iestatiet to vienādu ar piesegt.
div {
fona attēls: url ('background.jpg');
fona lielums: vāks;
fona atkārtojums: neatkārtot;
}
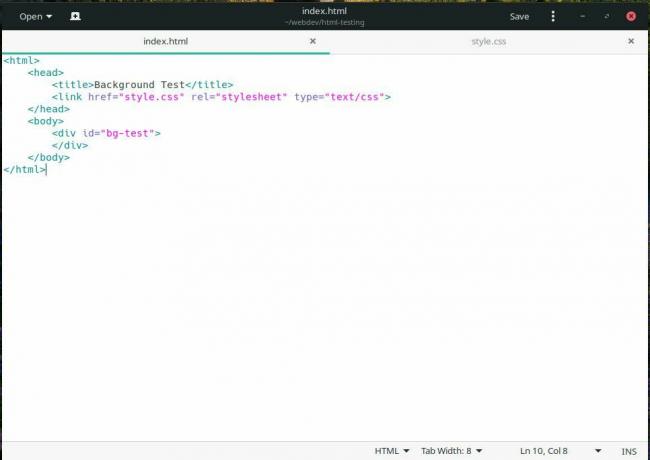
Apskatiet šo piemēru darbībā. Šeit ir HTML attēlā zemāk.

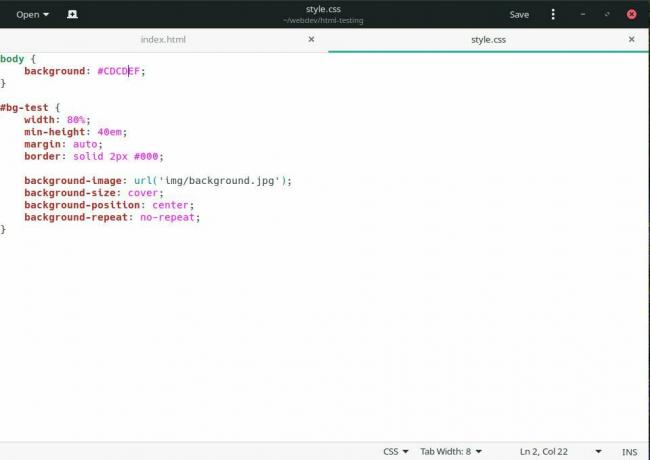
Tagad ieskatieties CSS. Tas daudz neatšķiras no iepriekš minētā koda. Ir daži papildinājumi, lai to padarītu skaidrāku.

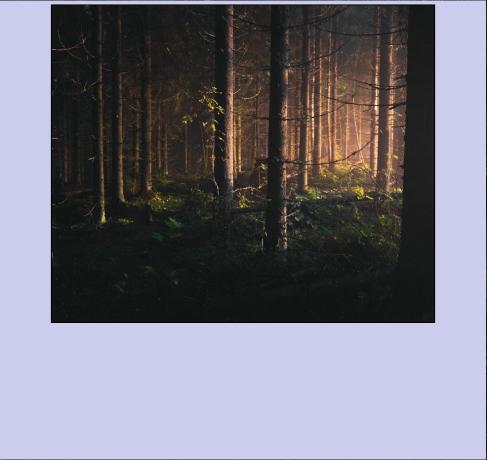
Tagad rezultāts ir pilnekrāna režīmā.

Nosakot fona lielums uz piesegt, jūs garantējat, ka pārlūkprogrammas automātiski mērogos fona attēlu, lai cik liels tas būtu, lai aptvertu visu HTML elementa laukumu, uz kuru tas tiek lietots. Apskatiet šaurāku logu.

Pēc caniuse.com, šo metodi atbalsta vairāk nekā 90 procenti pārlūkprogrammu, padarot to par acīmredzamu izvēli vairumā gadījumu. Tas patiešām rada dažas problēmas ar Microsoft pārlūkiem, tāpēc var būt nepieciešama atkāpšanās.
Fallback Way
Šis ir piemērs, kurā lapas pamattekstam tiek izmantots fona attēls un kurā tiek iestatīts lielums 100% tā, lai tā vienmēr stieptos, lai ietilptu ekrānā. Šī metode nav perfekta, un tā var radīt nedaudz neaizsegtu vietu, bet, izmantojot background-position īpašumu, jums vajadzētu būt iespējai novērst problēmu un joprojām uzņemt vecākas pārlūkprogrammas.
ķermenis {
fons: url ('bgimage.jpg');
fona atkārtojums: neatkārtot;
fona lielums: 100%;
background-position: centrs;
}
Izmantojot piemēru no augšas ar fona lielums iestatīts uz 100% tā vietā jūs varat redzēt, ka CSS izskatās galvenokārt vienāds.

Rezultāts pilnekrāna pārlūkprogrammā vai tajā, kura izmēri ir līdzīgi attēlam, ir gandrīz identiski. Tomēr ar šaurāku ekrānu trūkumi sāk parādīties.

Skaidrs, ka tas nav ideāls, bet tas darbosies kā rezerves.
Pēc caniuse.com, šis īpašums darbojas IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ un visās lielākajās mobilajās pārlūkprogrammās. Tas attiecas uz visām mūsdienu pieejamajām pārlūkprogrammām, kas nozīmē, ka jums vajadzētu izmantot šo īpašumu, nebaidoties, ka tas nedarbosies kāda ekrānā.
Starp šīm divām metodēm jums nevajadzētu būt grūtībām atbalstīt gandrīz visas pārlūkprogrammas. Kā fona lielums: vāks iegūst vēl lielāku piekrišanu pārlūkprogrammu vidū, pat šī atkāpšanās kļūs nevajadzīga. CSS3 un atsaucīgāka dizaina prakse ir vienkāršota un racionalizēta, izmantojot attēlus kā adaptīvus fonus HTML elementos.