Agrāk internets bija piepildīts ar sliktu tīmekļa dizainu, nelasāmiem fontiem, pretrunīgām krāsām un neko tādu, kas būtu piemērots ekrāna izmēram. Tajā laikā tīmekļa pārlūkprogrammas ļāva lietotājiem rakstīt CSS stila lapas, kuras pārlūks izmantoja, lai ignorētu lapu dizaineru veikto stila izvēli. Šajā lietotāja stila lapā fonts tiek iestatīts nemainīgā lielumā un lapas tiek iestatītas, lai parādītu noteiktas krāsas fonu. Tas viss bija par konsekvenci un lietojamību.
Lietotāja stila lapas popularitāte samazinās
Tagad lietotāju stila lapas nav izplatītas. Pārlūks Google Chrome tos neatļauj, un Firefox tos pakāpeniski pārtrauc. Chrome gadījumā jums būs nepieciešams paplašinājums, lai izveidotu lietotāja stila lapas. Firefox prasa iespējot opciju, izmantojot izstrādātāja lapu. Lietotāju stila lapas pazuda, jo tīmekļa dizains ir labāks.
Ja jūs joprojām vēlaties eksperimentēt ar lietotāja stila lapām, varat, taču tas nav ieteicams. Jūs, visticamāk, salauzt apmeklētās lapas vai padarīt tās patiešām neglītas.
Iespējot Firefox lietotāja stila lapas
Lai sāktu darbu ar Firefox lietotāju stila lapām, iespējojiet tās. Tas aizņem tikai dažas sekundes, bet opcija tiek aprakta Firefox konfigurācijas lapā.
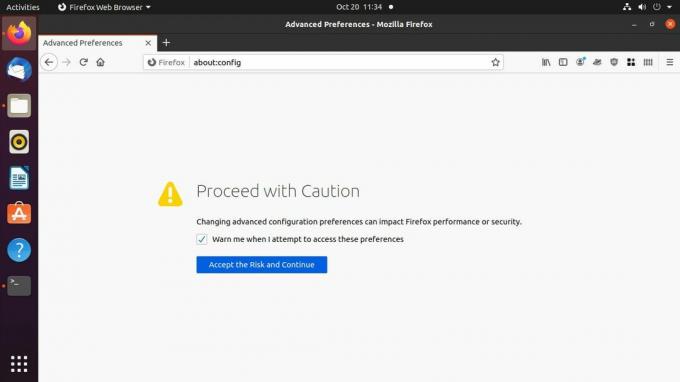
Atveriet Firefox un ierakstiet about: config adreses joslā.
-
Firefox novirza jūs uz lapu, kas brīdina, ka, dodoties tālāk, jūs varēsit sajaukt pārlūkprogrammu. Nospiediet Pieņemiet risku un turpiniet lai turpina iet.

-
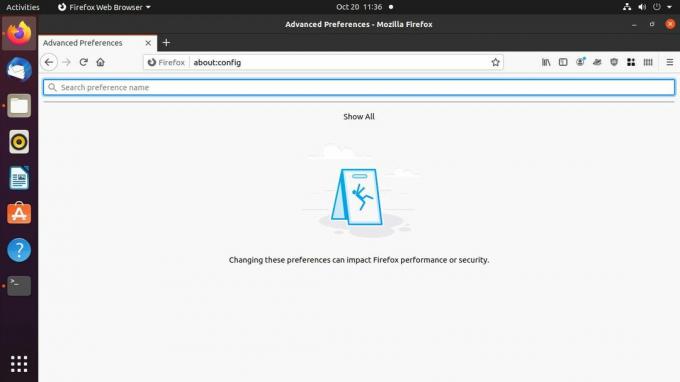
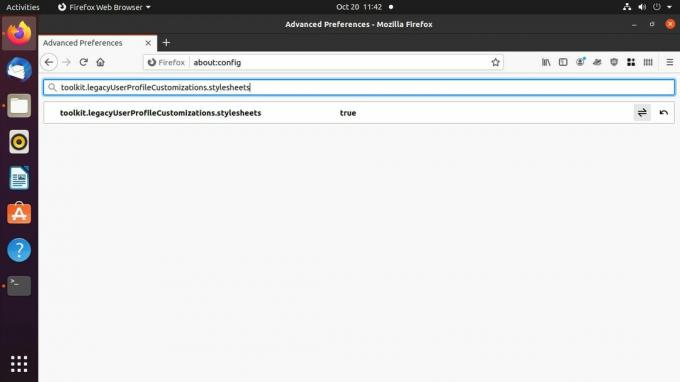
Nākamā redzamā lapa ir tikai meklēšanas josla. Tips toolkit.legacyUserProfileCustomizations.stylesheets meklēšanā.

-
Jābūt tikai vienam rezultātam. Veiciet dubultklikšķi uz tā, lai iestatītu vērtību taisnība.

Aizveriet Firefox.
Izveidojiet Firefox lietotāja stila lapu
Tagad, kad Firefox pieņems jūsu stila lapu, varat to izveidot. Fails neatšķiras no jebkura cita CSS. Tas atrodas mapē jūsu pārlūkprogrammas lietotāja profila direktorijā.
-
Atrodiet Firefox lietotāja profila direktoriju. Operētājsistēmā Windows to varat atrast vietnē C: \ Users \ lietotājvārds \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Mac datorā tas atrodas Bibliotēka / Lietojumprogrammu atbalsts / Firefox / Profili.
Operētājsistēmā Linux tas ir /home/username/.mozilla/firefox.
Šīs mapes iekšpusē ir vismaz viena mape ar nosaukumu, kas ir izlases rakstzīmju virkne, kurai seko paplašinājums .default vai .default-release. Ja vien neesat izveidojis citu, jums ir nepieciešama profila mape.
Profila iekšpusē izveidojiet jaunu mapi un nosauciet to hroms.
Iekš hroms direktoriju, izveidojiet failu ar nosaukumu userContent.cssun atveriet to izvēlētajā teksta redaktorā.
-
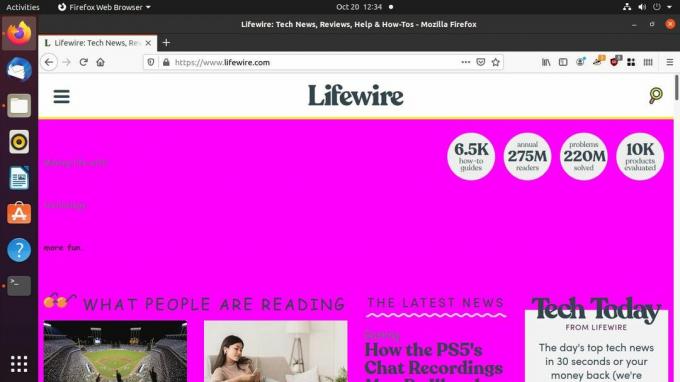
Šajā failā varat ievietot jebko, ja vien tas ir derīgs CSS. Lai ilustrētu kādu aspektu, padariet visas vietnes smieklīgas. Iestatiet fona krāsu spilgti rozā krāsā:
ķermenis, galvenais {
fona krāsa: # FF00FF! svarīgi;
}The !svarīgs beigās ir svarīgs. Parasti CSS izmantošana! Ir slikta ideja. Tas pārtrauc stila lapas dabisko plūsmu un var atkļūdošanu padarīt par murgu. Tomēr šajā gadījumā tas ir nepieciešams, lai ignorētu vietnes esošo CSS. Jums tas būs nepieciešams katram izveidotam kārtulam.
-
Mainiet fontu lielumus.
p {
font-size: 1.25rem! svarīgi;
}
h1 {
fonta lielums: 1rem! svarīgi;
}
h2 {
fonta lielums: 1,75rem! svarīgi;
}
h3 {
font-size: 1.5rem! svarīgi;
}
p, a, h1, h2, h3, h4 {
font-family: “Comic Sans MS”, sans-serif! svarīgi;
} Saglabājiet un izejiet no faila.
-
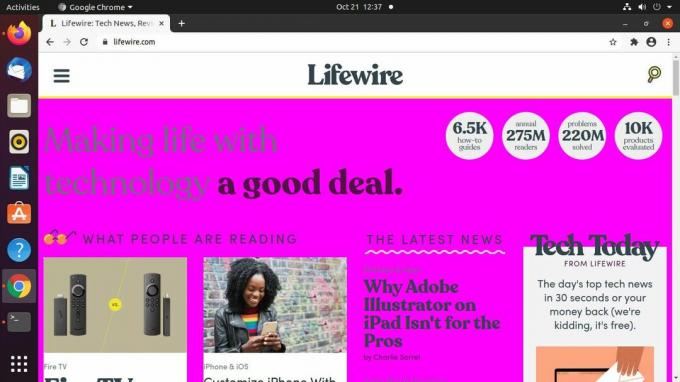
Atveriet Firefox un dodieties uz lapu, lai to izmēģinātu. Ja iestatāt šajā piemērā izmantotos noteikumus, vietnei vajadzētu izskatīties slikti.

Izmantojiet Chrome paplašinājumus ar Google Chrome
Google Chrome neatbalsta lietotāju stila lapas un nekad nav atbalstījis. Chrome nav tam paredzēts. Daudz kas nāk no tā, ka Chrome ir modernāka izcelsme. Otrs gabals ir filozofijas atšķirība. Firefox vienmēr ir veidots, domājot par lietotāju kontroli, savukārt Chrome ir bijis vairāk komerciāls produkts, kas pieder Google un ko kontrolē Google. Viņiem tiešām ir vienalga, cik daudz jūs kontrolējat pārlūku.
Tomēr ir Chrome paplašinājumi, kas ļauj ieviest lietotāja stila lapas, lai pielāgotu pārlūkošanas pieredzi. Šajā rokasgrāmatā tiek izmantots paplašinājums Stilīgs lai pārlūkā Chrome iespējotu lietotāja stila lapas.
Atveriet pārlūku Chrome.
-
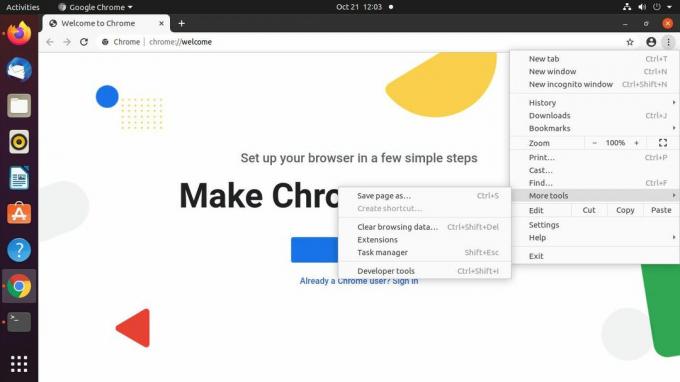
Atlasiet trīs sakrauts punkts izvēlnes ikona ekrāna augšējā kreisajā stūrī. Virzieties uz Vairāk rīku > Pagarinājumi.

-
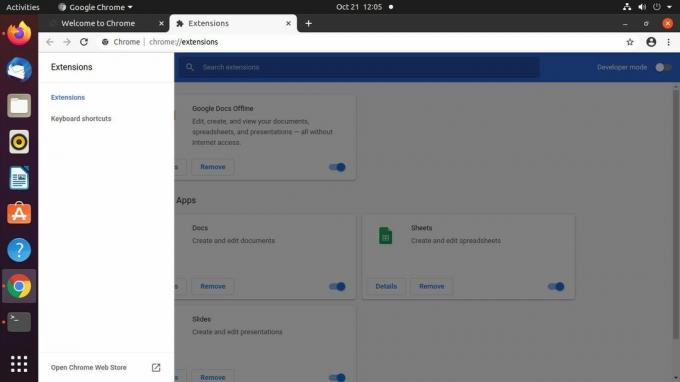
Cilnē Chrome paplašinājums atlasiet trīs sakrauta līnija izvēlnes ikona ekrāna augšējā kreisajā stūrī. Izbīdās jauna izvēlne. Izvēlieties Atveriet Chrome interneta veikalu apakšā.

-
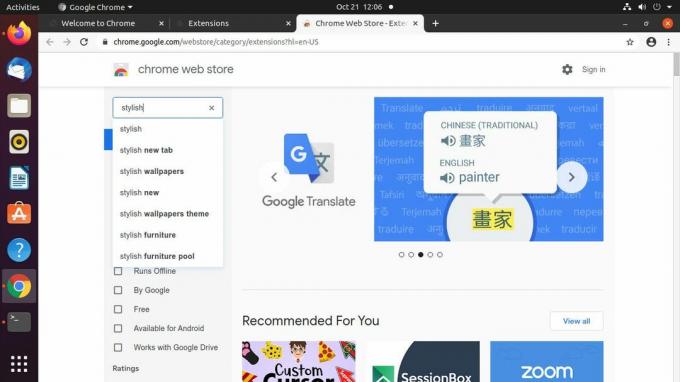
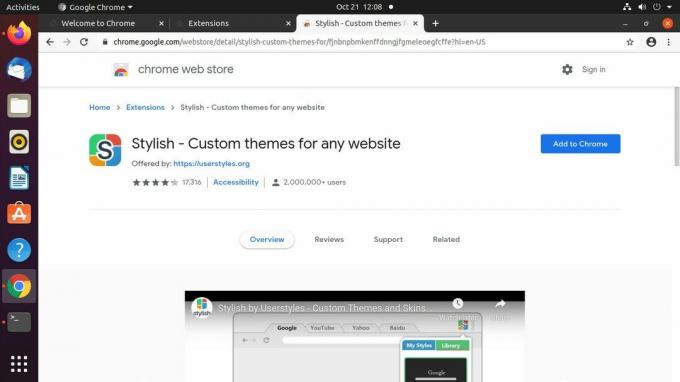
Chrome interneta veikalā meklēšanai izmantojiet meklēšanu Stilīgs.

-
Stilīgam jābūt pirmajam rezultātu pagarinājumam. Atlasiet to.

-
Stilīga lapā atlasiet Pievienot pārlūkam Chrome.

-
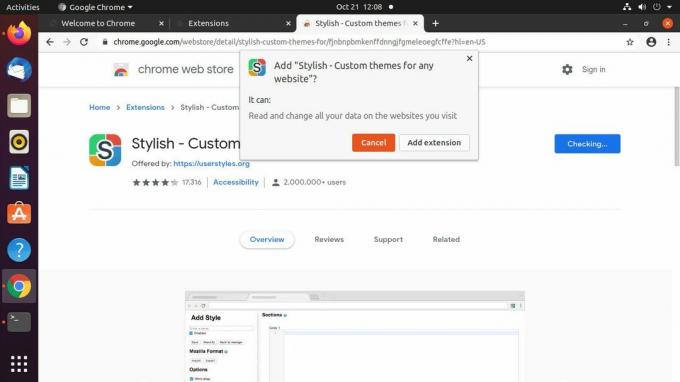
Parādās uznirstošais logs, kurā tiek lūgts apstiprināt Stilīga pievienošanu. Atlasiet Pievienot paplašinājumu.

-
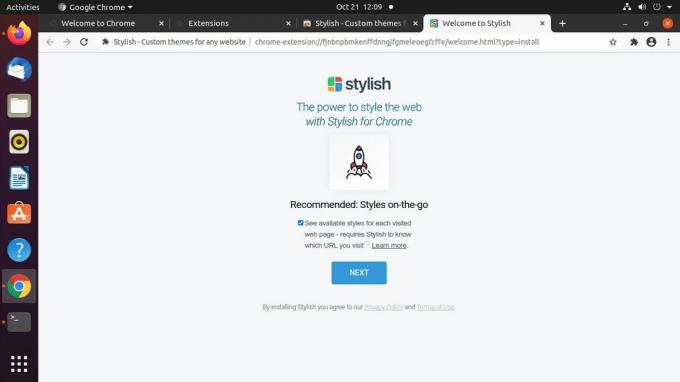
Pārlūkā Chrome tiek rādīta lapa, kurā varat uzzināt, ka Stylish ir instalēts. No turienes jūs varat doties uz jebkuru lapu vai aizvērt cilni.

-
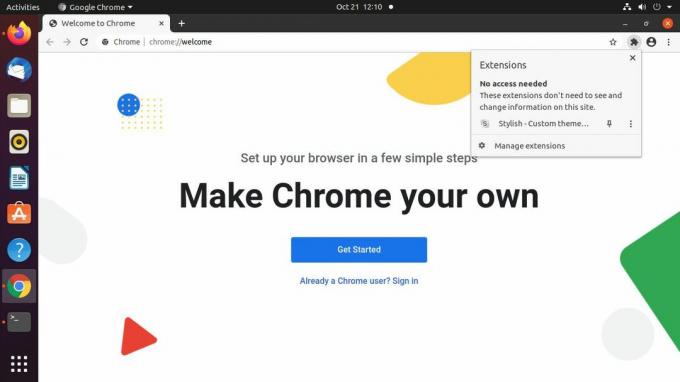
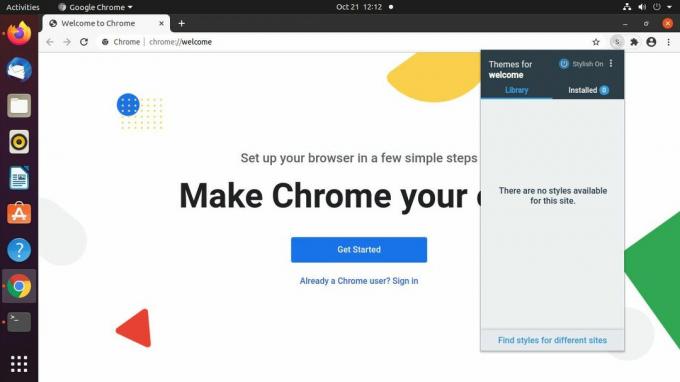
Atlasiet puzles gabals paplašinājumu ikona Chrome loga augšējā labajā stūrī. Izvēlieties Stilīgs no izvēlnes.

-
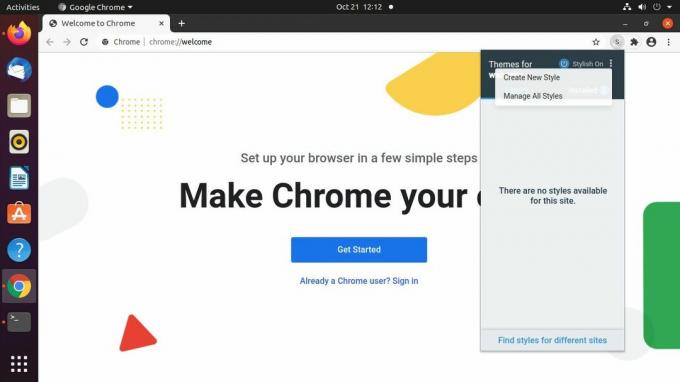
Tiek atvērta jauna stilīga izvēlne. Atlasiet trīs sakrauts punkts izvēlnes ikona augšējā labajā stūrī.

-
Rezultāta izvēlnē atlasiet Izveidojiet jaunu stilu.

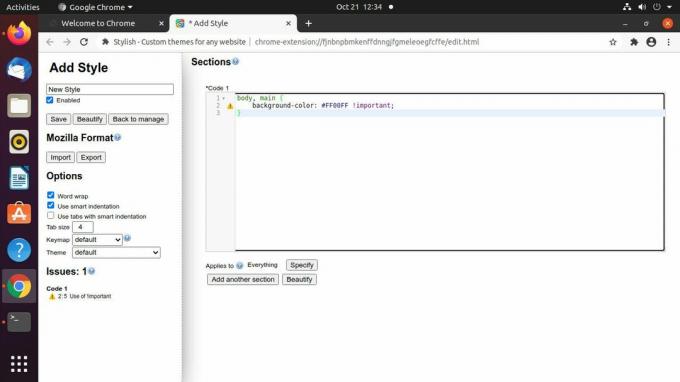
Chrome atver jaunu cilni jūsu stilam. Izmantojiet lauku augšējā kreisajā stūrī, lai piešķirtu tam nosaukumu.
-
Izmantojot CSS, cilnes galvenajā pamattekstā izveidojiet jaunu stila kārtulu. Noteikti izmantojiet !svarīgs pēc katras kārtulas, lai pārliecinātos, ka noteikumi ignorē vietnes esošo stilu.
ķermenis, galvenais {
fona krāsa: # FF00FF! svarīgi;
} -
Atlasiet Saglabāt kreisajā pusē, lai saglabātu jauno stilu. Jums vajadzētu redzēt, ka tas tiek piemērots nekavējoties.

-
Pārlūkojiet uz vietni, lai pārbaudītu jauno stila lapu. Stilīgs ļauj kontrolēt stila lapas un selektīvi pielietot tās izvēlētajās vietnēs. Izpētiet paplašinājuma vadīklas, lai sajustu, kā jūs varat precīzi pielāgoties lietotāja stila lapām.