Šajā rakstā ir paskaidrots, kā pievienot iekšējās līnijas šūnām ar CSS tabulas stiliem. Veidojot CSS tabulas apmali, tā pievieno robežu tikai ap tabulas ārpusi.
CSS galda robežas

Kad jūs izmantojat CSS Lai tabulām pievienotu apmales, tā pievieno robežu tikai ap tabulas ārpusi. Ja vēlaties pievienot iekšējās līnijas atsevišķām šīs tabulas šūnām, iekšējiem CSS elementiem jāpievieno apmales. Varat izmantot HR tagu, lai atsevišķās šūnās pievienotu līnijas.
Lai lietotu šajā apmācībā aplūkotos stilus, jums ir nepieciešams tabula tīmekļa lapā. Pēc tam jūs izveidojat stila lapu kā iekšējā stila lapa dokumenta galvenē (ja jums ir tikai viena lapa) vai pievienots dokumentam kā ārējā stila lapa (ja vietnei ir vairākas lapas). Jūs ievietojat stilus, lai stila lapā pievienotu interjera līnijas.
Pirms sākat
Izlemiet, kur tabulā jāparāda līnijas. Jums ir vairākas iespējas, tostarp:
- Apkārt visām šūnām, lai izveidotu režģi
- Līniju novietošana starp kolonnām
- Tieši starp rindām
- Starp konkrētām kolonnām vai rindām.
Varat arī novietot līnijas ap atsevišķām šūnām vai atsevišķu šūnu iekšpusē.
Jums būs jāpievieno arī robežas sabrukums īpašums jūsu CSS jūsu tabulai. Tas sabruks robežas vienā rindā starp katru šūnu un ļaus tabulas rindu apmalēm darboties pareizi. Pirms kaut ko darāt, pievienojiet CSS šādu bloku.
tabula {
robežas sabrukums: sabrukums;
}
Kā pievienot rindas ap visām tabulas šūnām

Lai pievienotu līnijas ap visām tabulas šūnām, izveidojot režģa efektu, stila lapai pievienojiet:
Kā pievienot rindas starp tikai tabulas kolonnām

Lai pievienotu līnijas starp kolonnām, lai izveidotu vertikālas līnijas, kas tabulas kolonnās iet no augšas uz leju, stila lapai pievienojiet:

Ja nevēlaties, lai pirmajā kolonnā parādās vertikālas līnijas, varat izmantot pirmais bērns pseidoklase, lai mērķētu tikai uz tiem elementiem, kuri parādās vispirms viņu rindā, un noņem robežu.
td: pirmais bērns, th: pirmais bērns {
robeža-pa kreisi: nav;
}
Kā pievienot rindas starp tikai tabulas rindām

Tāpat kā līniju pievienošana starp kolonnām, starp rindām var pievienot horizontālas līnijas, stila lapai pievienojot vienu vienkāršu stilu:

Lai noņemtu robežu no tabulas apakšas, jūs atkal paļaujaties uz pseidoklasi. Šajā gadījumā jūs izmantojat Pēdējais bērns lai mērķētu tikai uz pēdējo rindu.
tr: pēdējais bērns {
robežas dibens: nav;
}
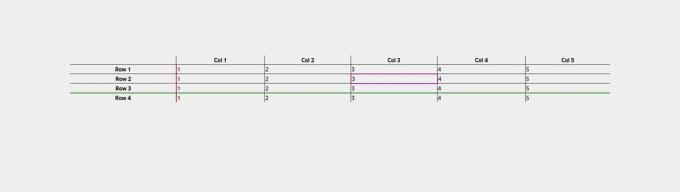
Kā pievienot rindas starp konkrētām kolonnām vai rindām tabulā
Ja vēlaties tikai līnijas starp noteiktām rindām vai kolonnām, šajās šūnās vai rindās varat izmantot klasi. Ja vēlaties nedaudz tīrāku marķējumu, varat izmantot n-tais bērns pseidoklase, lai atlasītu konkrētas rindas un kolonnas, pamatojoties uz to pozīciju.

Piemēram, ja vēlaties atlasīt tikai katras rindas otro kolonnu, varat izmantot n-child (2), lai CSS lietotu tikai otrajam elementam katrā rindā.
td: n -tais bērns (2), th: n-bērns (2) {
robeža pa kreisi: cieta 2px sarkana;
}
Tas pats attiecas uz rindām. Izmantojot, varat atlasīt konkrētu rindu n-tais bērns.
tr: n-bērns (4) {
apmales apakšdaļa: cieta 2px zaļa;
}
Kā tabulā pievienot rindas ap atsevišķām šūnām

Lai gan jūs noteikti varat izmantot pseidoklases, lai mērķētu uz atsevišķām šūnām, visvieglāk šādu situāciju var apstrādāt ar CSS klasi. Lai pievienotu līnijas ap atsevišķām šūnām, pievienojiet klasi šūnām, ap kurām vēlaties apmali:
Pēc tam stila lapai pievienojiet šādu CSS:
Kā tabulā pievienot rindas atsevišķu šūnu iekšienē
Ja vēlaties pievienot rindas šūnas saturā, vienkāršākais veids, kā to izdarīt, ir horizontālās kārtulas tags (
Noderīgi padomi
Ja vēlaties manuāli kontrolēt atstarpes starp tabulas šūnām, noņemiet šo rindu no iepriekšējās:
Šis atribūts ir lieliski piemērots standarta tabulām, taču tas ir ievērojami mazāk elastīgs nekā CSS, jo jūs varat definēt tikai apmales platumu un to var ievietot tikai ap visām tabulas šūnām vai nevienu.
Vairāk par CSS un HTML tabulām
Iespējams, esat dzirdējis, ka CSS un HTML tabulas nesajaucas. Tas tā nav. Jā, izmantojot HTML Izkārtojuma tabulas vairs nav tīmekļa dizaina paraugprakse, jo tās ir aizstātas ar CSS izkārtojuma stiliem, taču tabulas joprojām ir pareizs marķējums, ko izmantot, lai tīmekļa lapai pievienotu tabulas datus.
Tā kā tik daudzi tīmekļa profesionāļi izvairās no galdiem, domādami, ka tie nav nekas cits kā nepatikšanas, daudziem no šiem profesionāļiem ir maz pieredzes, strādājot ar šo kopīgo HTML elementu, un viņi cīnās, kad viņiem jāpievieno iekšējās līnijas tabulas šūnām vietne.