Visizplatītākais gradientu veids, ko redzēsiet jebkurā konkrētā tīmekļa lapā, ir divu krāsu lineārs gradients. Tas nozīmē, ka gradients pārvietosies taisnā līnijā, pakāpeniski mainoties no pirmās krāsas uz otro pa šo līniju.
01
no 03
Pārlūkprogrammu lineāro gradientu izveide ar CSS3

Augšējā attēlā redzams vienkāršs kreisās uz labās puses gradients no # 999 (tumši pelēks) līdz #fff (balts).
Lineāros gradientus ir visvieglāk definēt, un tie visvairāk atbalsta pārlūkprogrammas. CSS3 lineārie gradienti tiek atbalstīti operētājsistēmās Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ un Safari 4+.
Definējot gradientu, identificējiet tā veidu—lineārs vai radiāls- un kur gradientam vajadzētu apstāties un sākt. Pievienojiet arī gradienta krāsas un to, kur šīs krāsas atsevišķi sākas un beidzas.
Lai definētu lineārus gradientus, izmantojot CSS3, rakstiet:
lineārs-gradients (leņķis vai sāns vai stūris, krāsu apstāšanās, krāsu apstāšanās)
Vispirms jūs nosakāt gradienta veidu ar nosaukumu.
Tad jūs definējat gradienta sākuma un beigu punktus vienā no diviem veidiem: līnijas leņķis grādos no 0 līdz 359, 0 grādiem vēršot taisni uz augšu. Vai arī ar “sānu vai stūra” funkcijām. Ja jūs tos neatstājat, gradients plūst no elementa augšas uz leju.
Tad jūs definējat krāsu pieturas. Jūs definējat krāsas pieturas ar krāsu kodu un izvēles procentu. Procenti norāda pārlūkprogrammai, kur līnijā jāsāk vai jābeidzas ar šo krāsu. Pēc noklusējuma krāsas ir vienmērīgi izvietotas gar līniju. Uzziniet vairāk par krāsu pieturām 3. lpp.
Tātad, lai definētu iepriekšējo gradientu ar CSS3, jūs rakstāt:
lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
Un, lai to iestatītu kā DIV rakstīšanas fonu:
div {
fona attēls: lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%;
}
Pārlūka paplašinājumi CSS3 lineārajiem gradientiem
Lai jūsu gradients darbotos vairākās pārlūkprogrammās, lielākajai daļai pārlūkprogrammu jāizmanto pārlūka paplašinājumi un filtru Internet Explorer 9 un vecākām versijām (faktiski 2 filtri). Visiem šiem gradienta noteikšanai nepieciešami vieni un tie paši elementi (izņemot to, ka IE var definēt tikai 2 krāsu gradientus).
Microsoft filtri un paplašinājumi—Internet Explorer ir visgrūtākais atbalsts, jo dažādu pārlūka versiju atbalstam ir nepieciešamas trīs dažādas līnijas. Lai iegūtu iepriekš minēto pelēko vai balto gradientu, jūs rakstīsit:
/ * IE 5,5–7 * /
filtrs: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
Mozilla paplašinājums- -moz- paplašinājums darbojas tāpat kā CSS3 īpašums, tikai ar paplašinājumu. Lai iegūtu iepriekš minēto Firefox gradientu, rakstiet:
-moz-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
Operas pagarinājums- -o- paplašinājums operētājsistēmai Opera 11.1+ pievieno gradientus. Lai iegūtu iepriekšējo gradientu, rakstiet:
-o-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
Webkit paplašinājums- -tīmekļa komplekts- paplašinājums darbojas daudz kā CSS3 īpašums. Lai definētu iepriekš minēto gradientu pārlūkprogrammai Safari 5.1+ vai Chrome 10+, rakstiet:
-webkit-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
Ir arī vecāka Webkit paplašinājuma versija, kas darbojas ar pārlūkiem Chrome 2+ un Safari 4+. Tajā jūs gradienta tipu definējat kā vērtību, nevis rekvizīta nosaukumā. Lai ar šo paplašinājumu iegūtu pelēko vai balto gradientu, rakstiet:
-webkit-gradients (lineārs, kreisais augšējais, labais augšējais, krāsu aizture (0%, # 999999), krāsu pietura (100%, # ffffff));
Pilns CSS3 lineārā gradienta CSS kods
Lai iegūtu pilnīgu pārlūkprogrammu atbalstu, lai iegūtu pelēkbaltu gradientu iepriekš, vispirms ir jāiekļauj rezerves krāsa pārlūkiem, kas neatbalsta gradientus, un pēdējam vienumam jābūt CSS3 stilam pārlūkiem, kas ir pilnībā atbilstošs. Tātad, jūs rakstāt:
fons: # 999999;
fons: -moz-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
fons: -webkit-gradients (lineārs, kreisais augšējais, labais augšējais, krāsu aizture (0%, # 999999), krāsu pietura (100%, # ffffff));
fons: -webkit-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
fons: -o-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
fons: -ms-lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
filtrs: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
fons: lineārs-gradients (pa kreisi, # 999999 0%, #ffffff 100%);
02
no 03
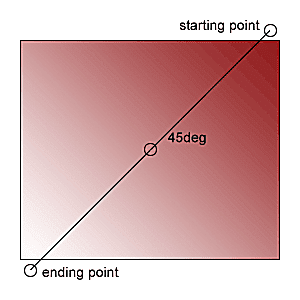
Diagonālo gradientu izveidošana - gradienta leņķis

Sākuma un apstāšanās punkti nosaka gradienta leņķi. Lielākā daļa lineāro gradientu ir no augšas uz leju vai no kreisās uz labo. Bet ir iespējams izveidot gradientu, kas pārvietojas pa diagonālo līniju. Šajā lapā redzamais attēls parāda vienkāršu gradientu, kas pārvietojas 45 grādu leņķī pa attēlu no labās uz kreiso pusi.
Leņķi, lai noteiktu gradienta līniju
Leņķis ir līnija uz iedomāta apļa elementa centrā. Pasākums 0deg norāda uz augšu, 90 grādi norāda labi, 180 grādi norāda uz leju, un 270 grādi punkti palikuši. Izmantojiet jebkuru leņķa mērījumu.
Kvadrātā 45 grādu leņķis pārvietojas no augšējā kreisā stūra uz apakšējo labo pusi, bet taisnstūrī sākuma un beigu punkti ir nedaudz ārpus formas.
Biežākais veids, kā noteikt diagonālo gradientu, ir noteikt stūri, piemēram, augšējā labajā stūrī un gradients pārvietojas no šī stūra uz pretējo stūri. Definējiet sākuma pozīciju ar šādiem atslēgvārdiem:
- tops
- pa labi
- apakšā
- pa kreisi
- centrā
Un tos var kombinēt, lai būtu precīzāki, piemēram:
- augšējā labajā stūrī
- augšējais kreisais
- augšējais centrs
- labajā apakšējā stūrī
- apakšā pa kreisi
- apakšējais centrs
- labais centrs
- kreisais centrs
Šeit ir CSS gradientam, kas līdzīgs attēlā redzamajam, sarkanā līdz baltā krāsā, kas pārvietojas no augšējā labā stūra uz apakšējo kreiso:
fons: ## 901A1C;
fona attēls: -moz-lineārs-gradients (augšējā labajā stūrī, # 901A1C 0%, # FFFFFF 100%);
fona attēls: -webkit-gradients (lineārs, labais augšējais, kreisais apakšējais, krāsu aizture (0, # 901A1C), krāsu pietura (1, #FFFFFF));
fons: -webkit-lineārs-gradients (augšējā labajā stūrī, # 901A1C 0%, #ffffff 100%);
fons: -o-lineārs-gradients (augšējā labajā pusē, # 901A1C 0%, #ffffff 100%);
fons: -ms-lineārs-gradients (augšējā labajā stūrī, # 901A1C 0%, #ffffff 100%);
fons: lineārs-gradients (augšējā labajā pusē, # 901A1C 0%, #ffffff 100%);
Iespējams, pamanījāt, ka šajā piemērā nav IE filtru. Tas ir tāpēc, ka IE atļauj tikai divu veidu filtrus: no augšas uz leju (noklusējums) un no kreisās uz labo (ar GradientType = 1 slēdzis).
03
no 03
Krāsu apstājas

Izmantojot CSS3 lineāros gradientus, pievienojiet gradientam vairākas krāsas, lai radītu vēl fantastiskākus efektus. Lai pievienotu šīs krāsas, īpašuma beigās ievietojiet papildu krāsas, atdalot tās ar komatiem. Jums jāiekļauj vieta, kur līnijā jāsāk vai jābeidzas arī krāsām.
Internet Explorer filtri atbalsta tikai divas krāsu pieturas, tāpēc, veidojot šo gradientu, jāiekļauj tikai pirmā un otrā krāsa, kuru vēlaties parādīt.
Šeit ir CSS iepriekšminētajam trīs krāsu gradientam:
fons: #ffffff;
fons: -moz-lineārs-gradients (pa kreisi, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
fons: -webkit-gradients (lineārs, augšējais kreisais kreisais, labais augšējais, krāsu apstāšanās (0%, # ffffff), krāsas apturēšana (51%, # 901A1C), krāsas apturēšana (100%, # ffffff));
fons: -webkit-lineārs-gradients (pa kreisi, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fons: -o-lineārs-gradients (pa kreisi, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fons: -ms-lineārs-gradients (pa kreisi, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filtrs: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
fons: lineārs-gradients (pa kreisi, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Skatiet šo lineāro gradientu ar trīs krāsu pieturām darbībā, izmantojot tikai CSS.