Navigācija ir jebkuras vietnes galvenais elements - tas ir veids, kā lietotājs nokļūst no sadaļas uz sadaļu un uz konkrētu saturu. Lielākā daļa vietņu navigācijas mūsdienās tiek izmantotas nedaudzos īpašos formātos, kas, tā kā viņi ir pazīstami, neatstās jūsu vietnes apmeklētājus neizpratni par piekļuvi jūsu saturam.
Horizontāls teksts

Horizontālā teksta navigācija, iespējams, ir visizplatītākais tiešsaistē atrodamais stils. Šis navigācijas veids sastāv no vietnes sadaļu horizontāla saraksta, kas parasti nosaukts ar vienu vai diviem vārdiem katrā. To var izveidot vai nu ar grafiku, vai ar taisnu HTML tekstu, kas abos var būt mainīti, lai mazliet mijiedarbotos ar lietotāju.
Apakšizvēlnes

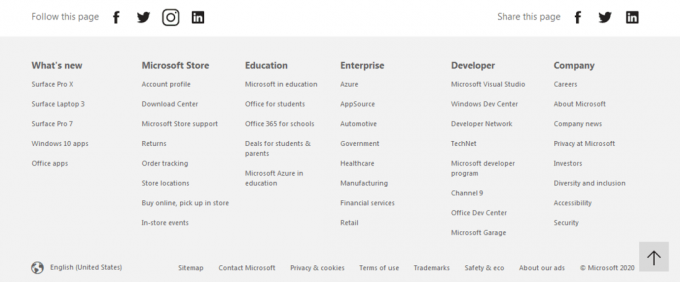
Dažos gadījumos, iespējams, vēlēsities iepazīstināt lietotāju ar informācijas dziļumu, pat bez nolaižamās izvēlnes. Apakšizvēlnes izvietošana zem galvenajiem navigācijas nosaukumiem aizņem vairāk vietas un nav tik ierasta, lai gan tas ļauj apmeklētājiem skaidri redzēt, kas ir pieejams, un nokļūt tur, kur viņi vēlas.
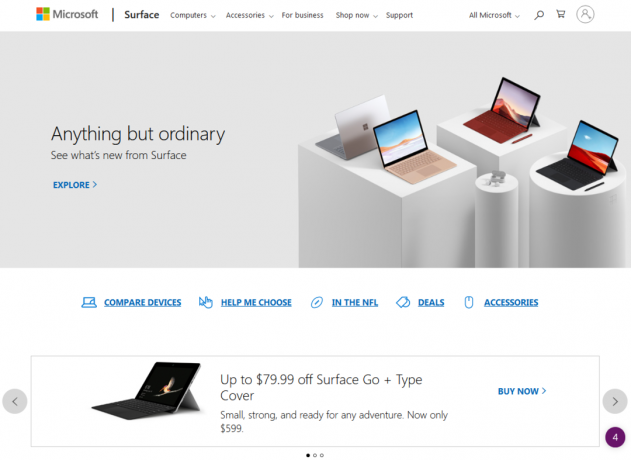
Jūs bieži redzēsiet šo stilu tikai lapas apakšdaļā, kur nekustamā īpašuma prasības izvēlnei nav tik būtiskas. Faktiski daudzi uzņēmumi, tostarp Microsoft, pārī horizontālu teksta izvēlni pašā augšdaļā un apakšizvēlnes sistēmu pašā tīmekļa vietnē, kas vērsta uz patērētāju.
Vertikāls teksts

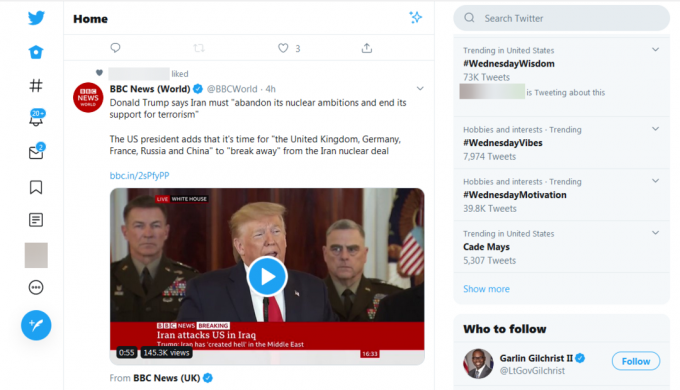
Vertikālā teksta navigācija ir arī diezgan izplatīta, un to bieži izmanto vietnēm, kurām nepieciešams garāks pogu joslu vienumu saraksts, paplašināma navigācija vai garāka nosaukuma nosaukumi. Vertikālā navigācija visbiežāk ir atrodama tīmekļa lapas kreisajā pusē, lai gan navigācija pa labi var būt efektīva, ja tā ir izveidota pareizi vai ja paredzēta sekundārai navigācijai. Vertikālo navigāciju bieži izmanto otrai pogu joslai, piemēram, galvenās sadaļas apakšsadaļām, kas atrodas horizontālā joslā lapas augšdaļā.
Nolaižamās izvēlnes

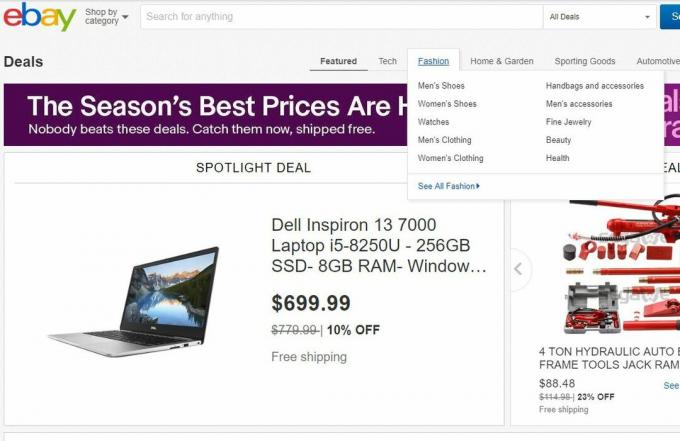
Nolaižamās izvēlnes bieži tiek izmantotas kopā ar horizontālo navigāciju, un tās ļauj lietotājam pāriet ne tikai uz galvenajām vietnes sadaļām, bet arī uz daudzām galvenajām apakšsadaļām. Vietnes ar lielu saturu noteikti var gūt labumu no nolaižamajām izvēlnēm, jo tās novērš klikšķi uz jūsu satura.
Ikonas vai grafika

Ikonu vai citu grafisko elementu integrēšana navigācijā var izveidot intuitīvu saskarni. Lietotājs saistīs ikonas ar saturu, ko tās pārstāv, radot vēl skaidrāku pieeju pogu joslai. Navigācijas ikonu kopa jāizveido konsekventā stilā savā starpā un visā vietnē, jo tām vajadzētu uzlabot vietnes dizainu, nevis radīt uzmanību. Būtu arī skaidrs, ko viņi pārstāv. Ikonu pievienošana, lai dizains izskatās labāk, iespējams, neatbilst vietnes interesēm.