Pirms jūs tērējat pārāk ilgi, apsverot precīzas monitora izšķirtspējas jūsu dizainam, jums jāatceras, ka viss mūsdienu tīmekļa dizains ir atsaucīgs, tas nozīmē, ka tas ir izstrādāts, lai pielāgotos dažādiem ekrāna izšķirtspējas. Izmantojot vienu dizainu, jums jāatbalsta viss, sākot no mazākajiem mobilajiem ekrāniem līdz pat ultra HD darbvirsmas monitoriem.
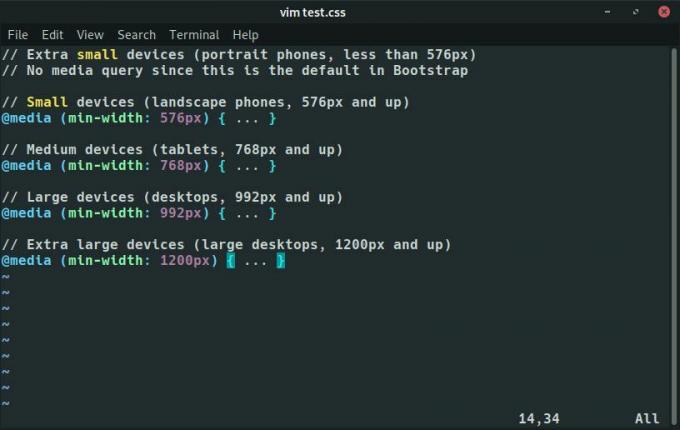
Ar atsaucīgs tīmekļa dizains, jūs izveidojat vispārīgākus mobilo ierīču, planšetdatoru un galddatoru izkārtojumus. Kad un kā katrs lappuses elements pārvietojas savās vietās šiem izkārtojumiem, nosaka īpašie pārtraukuma punkti, kas ierakstīti jūsu CSS. Šos pārtraukuma punktus nosaka noteiktas kopīgas ekrāna izšķirtspējas.

Lai gan jūsu mērķauditorija netiks mērķēta uz konkrētām izšķirtspējām vai iestatīsit fiksētu izmēru, jūs apsvērsit ekrānu izšķirtspējas, izveidojot pārtraukuma punktus un izveidojot vienmērīgas pārejas, lai jūsu vietne labi izskatītos visās ierīcēs un ekrāna izmērs.
Parasti darbvirsmas izšķirtspējas

- 1280x720 standarta HD - Jūs, iespējams, zināt šo vienu labāk kā 720p. Tā bija standarta HD izšķirtspēja, kad HD pirmo reizi kļuva par parastu. Jūs, iespējams, neatradīsit daudz jaunu monitoru, izmantojot šo izšķirtspēju, taču to savvaļā joprojām ir daudz, sākot no brīža, kad tie bija populārāki.
- 1366x768 - Tas ir kaut kas neparasts izšķirtspēja, taču tas ir ļoti populārs mazākos klēpjdatoros un dažās planšetdatoros. Ja jums ir darīšana ar zemākas klases Chromebook datori, ir lielas izredzes, ka tā ir jūsu izvēlētā izšķirtspēja.
- 1920x1080 Visizplatītākais - Kad domājat par galddatoriem, jūs, iespējams, nodarbojaties ar 1920x1080, labāk pazīstamu kā 1080p. Šī rezolūcija ir pilnīgi visur. Lielākā daļa darbvirsmas monitoru joprojām ir 1080p, un arī daudzi pilna izmēra klēpjdatori. Arī ainavā jūs atradīsit pienācīgu daļu no planšetdatoriem 1080p.
- 2560x1440 - 1440p ir vēl viens dīvains vidusceļš monitora izšķirtspējas attēlā. Tas ir augstāks par to, ko jūs uzskatāt par 2k, bet tas nav gluži 4k. Tas nozīmē, ka tā ir izplatīta izšķirtspēja spēļu monitoru tirgū, un tā ir pieņemama alternatīva pilnam 4k. Atkarībā no jūsu vietnes var būt vai nav vērts atbalstīt 1440p.
- 3840x2160 Tuvākā nākotne - Tas ir pilns 4k vai Ultra HD. Lai gan 4k parasti tagad ir rezervēts augstākās klases datoriem, cenas krītas, grafikas tehnoloģija uzlabojas, un pieprasījumu pēc 4k virza TV tirgus, kur tas ir daudz izplatītāks. Var droši pieņemt, ka nākamo gadu laikā 4k kā faktiskais standarts viegli apsteigs 1080p, tāpēc tagad noteikti ir vērts uzskaitīt 4k.
Parasti planšetdatora / ainavas izšķirtspēja
Planšetdatori, iespējams, nav tik populāri kā agrāk, un šķiet, ka pieaugošie tālruņu izmēri, kas savienoti pārī ar konvertējamiem klēpjdatoriem, ir ievērojami samazinājuši to tirgus daļu. Pat joprojām planšetdatoru izšķirtspējas uzskaite ievērojami pārklājas ar galddatoriem un klēpjdatoriem. Iespējams, ka varēsiet izmantot planšetdatoru pārtraukumpunktus, lai izveidotu pārtraukumpunktus dažiem traucējošiem elementiem, kas neatbilst noteiktai izšķirtspējai.

- Portreta režīmā turētām ierīcēm noteikti jāņem vērā arī planšetdatoru izšķirtspēja. Ne visi pārlūkos planšetdatoru, kas atrodas ainavā, tāpēc jums jāpievieno vismaz viens pārtraukuma punkts kopīgai planšetdatoram, kas atrodas portretā.
- 1280x800 Izšķirtspēja, kas agrāk bija izplatīta - Vecākas tabletes, zemākas klases tabletes un mazākas tabletes parasti ir dažas no Amazon Fire tabletēm, kuras joprojām izmanto 1280x800. Šī ir viena no pēdējām patiesi mobilajām ierīcēm paredzētajām izšķirtspējām planšetdatoros.
- 1920x1200 bieži 7 "un 8" planšetdatoros - Ainavā lielāko daļu laika varat paļauties uz tiem pašiem pārtraukuma punktiem kā 1080p. Tomēr, kad ainavā redzat vienu no šiem, situācija ir daudz atšķirīga. Šī izšķirtspēja ir izplatīta starp daudzām 7 un 8 collu planšetdatoriem, ieskaitot Amazon Fire.
- 2048x1536 Apple tabletes -Šī ir Apple visizplatītākā planšetdatora izšķirtspēja. Tas ir pietiekami līdzīgs 1440p, lai mainītu ļoti maz, taču atkal portrets ir neparasts. Jebkurā gadījumā ir ieteicams pārbaudīt savu vietni ar šo izšķirtspēju, lai pārliecinātos, ka iPad nenotiek nekas dīvains.
Augstākas izšķirtspējas planšetdatori sāk nokļūt darbvirsmas teritorijā. Lielākoties jums pat nav jāatskaitās par tiem, jo izšķirtspēja ietilpst diapazonā, kuru jau esat uzskaitījis. Tomēr vienmēr ir laba ideja pārbaudīt, lai būtu pilnīgi pārliecināts.
Kopīgas mobilās izšķirtspējas
Mobilo ierīču apstrāde ir viegli vissarežģītākā. Pastāv tik daudzveidīgs ierīču klāsts, ieskaitot vecākas, kuras joprojām tiek izmantotas. Nav viegli tās visas aptvert. Tāpēc dizains mobilajām ierīcēm ir tik populārs. Filozofija ir vienkārša. Vispirms sāciet ar vienkāršāko mobilā dizainu un veidojiet to lielākiem un lielākiem ekrāniem. Tādā veidā darbojas pat vecākās un mazākās ierīces, taču tām ir mazāk satura un mazāk funkciju. Vietne nav apgrūtināta, tā vispirms vispirms parāda tikai vissvarīgāko un visbiežāk pieejamo informāciju.

Šeit ir interesants triks, kā rīkoties ar tālruņiem; pagrieziet darbvirsmas izšķirtspējas viņu pusē. Protams, ir neparasti izņēmumi, taču lielākā daļa pašreizējo tālruņu ievēro šo modeli.
- 720x1280 bieži sastopama vecākās ierīcēs - vairākus gadus 720p, kas pagriezās uz sāniem, bija visizplatītākais mobilās ierīces standarts. Tādā gadījumā jums nav jāuztraucas par ainavas režīmu, jo tas ir tāds pats kā darbvirsmas 720p. Vienkārši pārklājiet portreta izšķirtspēju ar 720 pikseļu platumu.
- 1080x1920 vidusceļš - 1080p ir bijis standarts ļoti ilgu laiku. Tas joprojām ir ļoti izplatīts vidējas klases ierīcēs. Ja jūs atbalstīsit tikai vienu mobilās izšķirtspējas režīmu, tas tā ir.
- 1440x2560 pašreizējā augšējā daļa - Mobilās ierīces arvien palielinās, bet ekrāni - arvien augstākas izšķirtspējas. 1440p ir interesants standarts, jo šajā diapazonā ietilpst dažādi ekrāna platumi - šajā gadījumā garumi. Gan galddatoros, gan mobilajos datoros visizplatītākais ir 1440x2560. Tas piešķir ekrānam kopējo malu attiecību 16: 9. Mobilajā ierīcē tas ir nedaudz mazāk nekā galddatori, jo ierīces garums daudz neietekmē jūsu dizainu.
Pirms jūs ar prieku atbalstāt tikai trīs mobilās izšķirtspējas, jums vajadzētu arī saprast, ka daži cilvēki izmanto smieklīgi vecus tālruņus ar maziem ekrāniem. Jums vienmēr ir jāveido minimālā izšķirtspēja, lai nodrošinātu, ka jūsu vietne izskatās laba pat tam, kurš lieto tālruni jau vairākus gadus atpakaļ.
Vienkārši padomi, kas jāpatur prātā
Ir viegli uzņemt vairākus faktus par ekrāna izšķirtspēju, noteci un sākt ņirgāties par dizainu, un tieši tad jūs nonākat nepatikšanās. Veidojot vietni, jāpatur prātā dažas galvenās idejas, un tās atbilst lielākajai daļai, ja ne visās situācijās.
- Reaģējošais dizains ir plūstošs - Iespējams, jūtat tieksmi savā CSS veidot masīvu pārtraukumpunktu klāstu, lai ņemtu vērā visus iespējamos ekrāna izmērus un situāciju. Tas ir lielisks veids, kā padarīt sevi traku. Reaģējošais tīmekļa dizains ir domāts pietiekami elastīgam, lai aizpildītu nepilnības un pārkāpumus. Ja atklājat, ka definējat pārāk daudz statisko skaitļu neatkarīgi no tā, vai tie ir multivides vaicājumos, vai attiecībā uz pašiem elementiem, iespējams, dodaties pa nepareizo ceļu.
- Cilvēki ne vienmēr palielina savu pārlūkprogrammu - Šāda veida darbība ir saistīta ar iepriekšējo punktu. Jūs varat dizains ekrāna izmēriem, bet, kad kāds nepaaugstina pārlūka logu, viss, kas iet dūmos. Saglabājot lietas dizaina šķidrumā, jūs varat izvairīties no problēmām ar dažādu pārlūkprogrammas logu izmēru.
- Pārbaudīt visu - Mēģiniet izjaukt savu vietni. Tikai tā jūs atradīsit visas kļūdas un neatbilstības, kas sabojās apmeklētāja pieredzi. Pārlūkā Chrome ir iebūvēti rīki, lai pārbaudītu ierīču izšķirtspēju ar pilnu populāru ierīču sarakstu, ar kurām strādāt. Jums vienmēr ir iespēja pats vilkt pārlūkprogrammas logu dažādos izmēros, lai redzētu gan to, kā vietne izskatās dažādos izmēros, gan to, kā tā pielāgojas un sadalās.
- Negaidiet, ka lietotājiem būs jaunākais un lieliskākais - Tas atgriežas iepriekšējā punktā par vecākiem tālruņiem un mazām izšķirtspējām. Jūs nevarat sagaidīt, ka cilvēkiem būs jaunas ierīces. Tas attiecas gan uz ekrāna izšķirtspēju, gan uz apstrādes jaudu. Vietnes ielāde ar pārāk daudz grafikas un pārāk daudz JavaScript ir labs veids, kā panākt, lai cilvēki ar lēnu ierīci aiziet un nekad vairs neatgriežas.