Procentuālās vērtības CSS var būt grūts. Kad jūs iestatāt augstumu CSS īpašums no elementa līdz 100%, kā jūs to precīzi iestatāt uz 100%? Tas ir galvenais jautājums, ar kuru jūs saskaraties, strādājot ar CSS procentiem, un, tā kā izkārtojumi kļūst sarežģītāki, tas kļūst daudz grūtāk izsekot procentiem, kā rezultātā rodas dīvaina uzvedība, ja tā nav uzmanīgi.
Darbam ar procentiem patiešām ir īpaša priekšrocība; uz procentiem balstīti izkārtojumi automātiski pielāgojas dažādiem ekrāna izmēriem. Tāpēc atsaucīgā dizainā ir svarīgi izmantot procentus. Populārās tīkla sistēmas un CSS ietvari izmanto procentuālās vērtības, lai izveidotu savus atsaucīgos režģus.
Ir skaidrs, ka ir dažas situācijas, kas labāk piemērotas statiskām vērtībām, un citas, kas daudz labāk darbojas ar kaut ko adaptīvu, piemēram, procentiem. Jums būs jāizlemj, kuru maršrutu izvēlēties kopā ar dizaina elementiem.
Statiskās vienības
Pikseļi ir statiski. Desmit pikseļi vienā ierīcē ir desmit pikseļi katrā ierīcē. Protams, ir tādas lietas kā blīvums un veids, kā ierīce faktiski interpretē pikseļu, taču jūs nekad neredzēsiet būtiskas izmaiņas, jo ekrāns ir atšķirīga izmēra.
Izmantojot CSS, jūs varat viegli definēt elementa elementus augstums pikseļos, un tas paliks nemainīgs. Tas ir paredzams.
div {
augstums: 20px;
}
Tas nemainīsies, ja nemainīsit to ar JavaScript vai kaut ko līdzīgu.
Tagad šai monētai ir vēl viena puse. Tas nemainīsies. Tas nozīmē, ka jums viss būs precīzi jāizmēra, un pat tad jūsu vietne nedarbosies visās ierīcēs. Tāpēc statiskās vienības mēdz labāk darboties bērnu elementiem, plašsaziņas līdzekļiem un lietām, kuras sāks deformēties un izskatīties dīvainas, ja tās izstiepsies un pieaugs.
Elementa augstuma iestatīšana uz 100%
Ja iestatāt elementa augstumu uz 100%, vai tas stiepjas visā ekrāna augstumā? Dažreiz. CSS vienmēr traktē procentuālās vērtības kā vecāku elementa procentus.
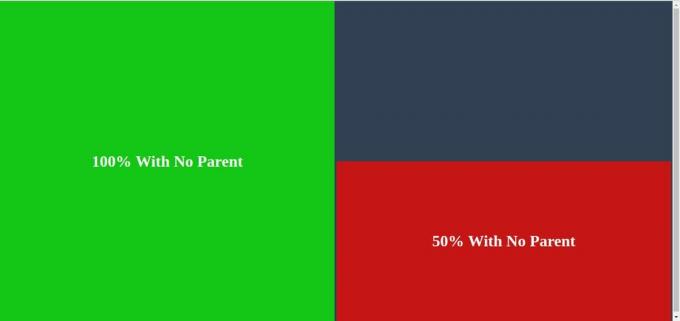
Bez vecāku elementa
Ja esat izveidojis jaunu to satur tikai jūsu vietnes ķermeņa tags, 100%, iespējams, būs vienāds ar ekrāna augstumu. Tas ir, ja vien jūs nav definējis augstuma vērtību.
HTML:
CSS:
div {
augstums: 100%;
}

Tas elementa augstums būs vienāds ar ekrāna augstumu. Pēc noklusējuma aptver visu ekrānu, tāpēc jūsu pārlūkprogramma to izmanto, aprēķinot elementa augstumu.
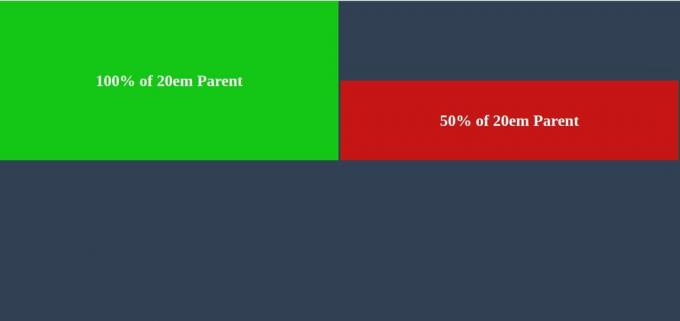
Ar vecāku elementu ar statisku augstumu
Kad jūsu elements ir ievietots cita elementa iekšpusē, pārlūku izmantos vecāka elementa augstumu, lai aprēķinātu vērtību 100%. Tātad, ja jūsu elements atrodas citā elementā, kura augstums ir 100 pikseļi, un jūs iestatāt bērna elementa augstumu uz 100%. Bērna elements būs 100 pikseļu liels.
HTML:
CSS:
#parent {
augstums: 100 pikseļi;
}
#bērns {
augstums: 100%;
}

Bērna elementam pieejamo augstumu ierobežo vecāku augums.
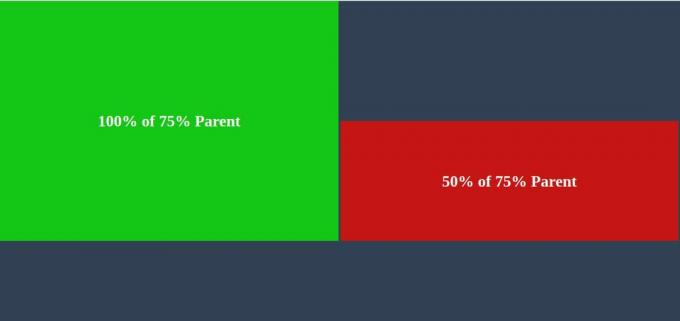
Ar vecāku elementu ar procentuālo augstumu
Tas var šķist pretin intuitīvi, bet jūs varat iestatīt elementa augstumu līdz procentuālajam procentam. Ja elementam ir vecāku elements, kura augstums ir noteikts arī kā procentuālā vērtība, pārlūkprogramma izmantos to pašu vērtību kā vecāks, kuru tā jau ir aprēķinājusi, pamatojoties uz vecāku. Tas ir tāpēc, ka 100% vērtības joprojām ir šī vērtība.
CSS:
#parent {
augstums: 75%;
}
#bērns {
augstums: 100%;
}

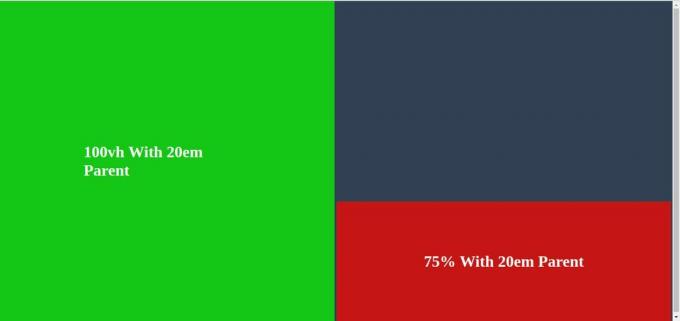
Šajā gadījumā vecāka elementa augstums ir 75% no visa ekrāna. Tad arī bērns ir 100% no kopējā pieejamā auguma.
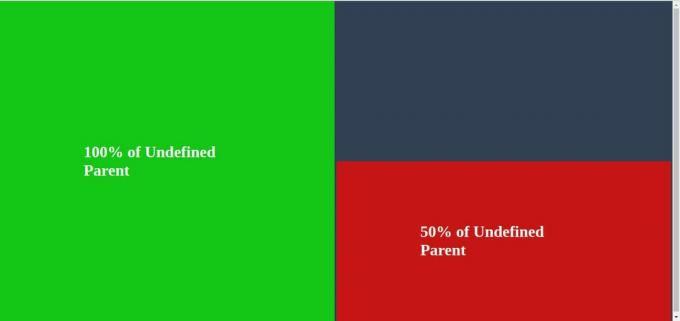
Ar vecāku elementu bez augstuma
Interesanti, ka tad, ja vecākajam elementam nav noteikta augstuma, pārlūks turpinās pakāpties pa līmenim, līdz atradīs konkrētu vērtību, ar kuru var strādāt. Ja tas to padara visu ceļu līdz neko neatrodot, pārlūkprogramma noklusējuma iestatīs ekrāna augstumu, piešķirot jūsu elementam līdzvērtīgu augstumu.
HTML:
CSS:
#parent {}
#bērns {
augstums: 100%;
}

Bērna elements sniedzas līdz ekrāna augšai un apakšai.
Skata loga vienības
Tā kā aprēķināšana ar procentu vienībām var būt sarežģīta un katrs elements ir saistīts ar vecāku, tur ir vienību kopums, kas ignorē visu to un pamata elementu izmērus tieši no pieejamā ekrāna telpa. Šīs ir skata vienības, un tās dod jums tiešu izmēru, pamatojoties uz ekrāna augstumu vai platumu neatkarīgi no tā, kur elements atrodas.
Lai iestatītu elementu augstums vienāds ar ekrāna augstumu, iestatiet tā augstuma vērtību 100vh.
div {
augstums: 100vh;
}

To izdarot, ir viegli sadalīt izkārtojumu, un jums būs jāapzinās, kādi citi elementi būs ietekmēts, bet skatu punkts ir vistiešākais veids, kā iestatīt elementa augstumu līdz 100% no ekrāns.