Kā dizaina principu ritmu sauc arī par atkārtojumu. Ritms nodrošina vispārēju konsekvenci un kārtību, kas palīdz padarīt jūsu vietnē esošo informāciju saprotamu, vizuāli pievilcīgu un, iespējams, rada darbību vai iespaidu, kuru jūs meklējat.
Mūsu maņas - un līdz ar to arī smadzenes - uz ritmu reaģē pozitīvi. Kad smadzenes atpazīst ritma modeli, tās atslābina un aptver pārējo dizainu. Izmantojot dizainā atkārtošanos, jūs varat mērķtiecīgi pievērst vietnes apmeklētāja uzmanību svarīgiem elementiem.
Ritma izmantošana dizainā
Jūs varat lietot ritmu gandrīz jebkuram sava dizaina elementam. Tīmekļa dizaineri un izstrādātāji parasti izmanto ritmu veidos, kurus apmeklētāji var redzēt, un pat dažos to nevar.
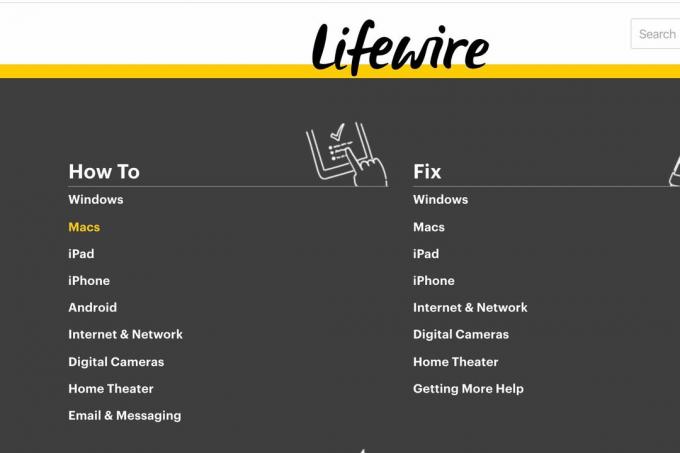
Navigācijas izvēlnē
Viens no labākajiem veidiem, kā izmantot atkārtojumu un ritmu web dizains ir vietnes navigācijas izvēlnē. Konsekvents, viegli sekojams modelis - krāsā, izkārtojumā utt. - sniedz lietotājiem intuitīvu ceļvedi visam, ko vēlaties kopīgot savā vietnē.

Satura izkārtojumā
Ritms ietekmē arī satura izkārtojumu. Piemēram, jums var būt emuāra raksti, preses relīzes un notikumi, kas katrs seko savam noteiktajam izkārtojuma modelim. Tādā veidā apmeklētāji var uzreiz pateikt, kāda veida saturu viņi skatās, vienkārši norādot, kā šis saturs tiek izkārtots lapā. Turklāt, kad lietotāji ir iepazinušies ar modeli, viņi vairāk uztver saturu.
Krāsās
Izmantoto krāsu konsekvence piešķir skaidrību. Piemēram, dažādiem piedāvātajiem produktiem un / vai pakalpojumiem varat izmantot noteiktas krāsas. Tas palīdz apmeklētājiem saprast, kur viņi atrodas vietnē, piemēram, vizuālu, ar krāsu kodētu kontūru.
Bieža prakse ir padarīt visas saites nemainīgas krāsas. Apmeklētāji var uzreiz un viegli redzēt, kuras frāzes saista citur, lai sniegtu papildu informāciju.
Attēlos
Jūs pat varat izmantot ritmu izmantotie attēli vietnē, lai palielinātu vizuālo pievilcību, plūsmu un saliedētību. Protams, jūs nedrīkstat izmantot identiskus attēlus, bet jūs varat ievietot dažus, kas ir līdzīgi priekšmetam, formai, saturam utt.
Tipogrāfijā
Tipogrāfija ir vēl viena joma, kurā ritms un tīmekļa dizains iet roku rokā. Ierobežojot vietnē izmantoto fontu skaitu, tiek izveidots atkārtojums un raksts. Piemēram, jūs varat izmantot visu to pašu fontu, bet dažādos svaros un izmēros - varbūt lieliem un trekniem galvenajām galvām, lieliem, bet bez treknrakstiem apakšpozīcijām, vienkāršiem tekstam utt. Tas palīdz sakārtot jūsu saturu, tādējādi nodrošinot lasāmību un vizuālo organizāciju.
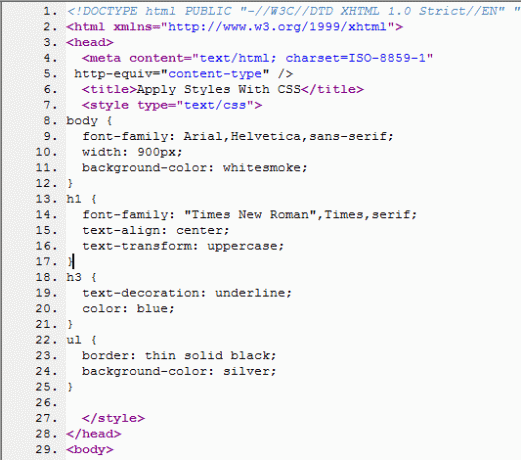
Kodēšanā
Ritms darbojas pat aizkulisēs dizaineriem un izstrādātājiem, kuri izklāj kodu īpašos formātos, kuros tiek izmantota krāsa, fonts un izkārtojums, lai veicinātu ātru, vizuālu izpratni un organizēšanu.