Daudzas lielas vietnes tiek veidotas, izmantojot CMS (satura pārvaldības sistēmu) WordPress, Joomla vai Drupal, bet viņi bieži mēģina maskēt savu identitāti. Pievēršot pastiprinātu uzmanību, jūs parasti varat pamanīt patiesību. Šeit ir vieglāk pārbaudāmās lietas.
Pirmkārt, pārbaudiet acīmredzamos padomus
Dažreiz vietņu veidotājs nav novērsis acīmredzamās pazīmes, kas izveidotas, izmantojot CMS. Piemēram:
- Faktiskais CMS kredīts parādās kājenē vai sānjoslā
- Lapas ikona pārlūkprogrammas cilnē ir CMS logotips
Vietnes apakšdaļā bieži vien redzams “Powered by WordPress”, un Joomla logotips šķiet īpaši bieži kā ikona. Bieži vien jūs varat pateikt, ka vietņu īpašnieki iztērēja diezgan daudz naudas, lai izveidotu pielāgotu vietni, taču neviens vēl nav pamanījis, ka noklusējuma Joomla ikona joprojām jautri turas apkārt.
Izmantojiet tiešsaistes rīku
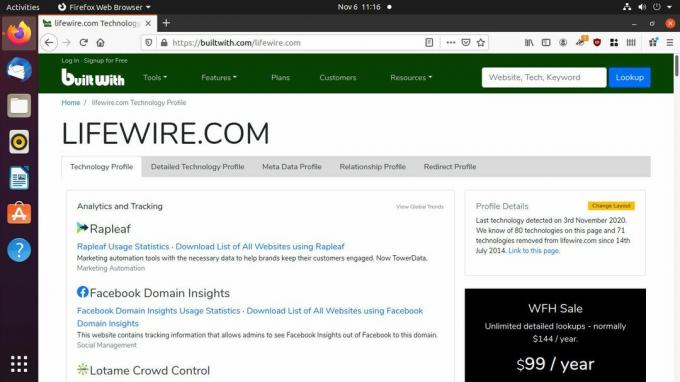
Ir vairāki tiešsaistes rīki, kas analizē tīmekļa vietnes tīmeklī un sniedz pārskatu par to, kuras tehnoloģijas viņi izmanto, ieskaitot CMS. Jūs varat doties uz šīm vietnēm, ievadīt vietni, kurā vēlaties saņemt informāciju, un redzēt, ko vietne varēja atvērt. Viņi nav ideāli, taču parasti var sniegt priekšstatu par to, kas notiek vietnes aizkulisēs.

Šeit ir daži izmēģinājumi:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Kā atrast ģeneratora meta elementu HTML
Dažreiz vistiešākais veids, kā noskaidrot, kuru CMS vietne darbojas, ir pārbaudīt šīs vietnes HTML pirmkodu. Jūs varat apskatīt katras vietnes HTML avotu, kad tas tiek piegādāts jūsu pārlūkprogrammai, un parasti jūs atradīsit CMS izveidotu HTML rindu. Šī rindiņa jums precīzi pateiks, kāds CMS radīja HTML, kuru skatāties.
Atveriet pārlūkprogrammu. Tas vislabāk darbojas ar pārlūku Chrome vai Firefox.
Pārejiet uz vietni, par kuru vēlaties uzzināt. Vienkārši nokļūstiet tur, kā parasti.
-
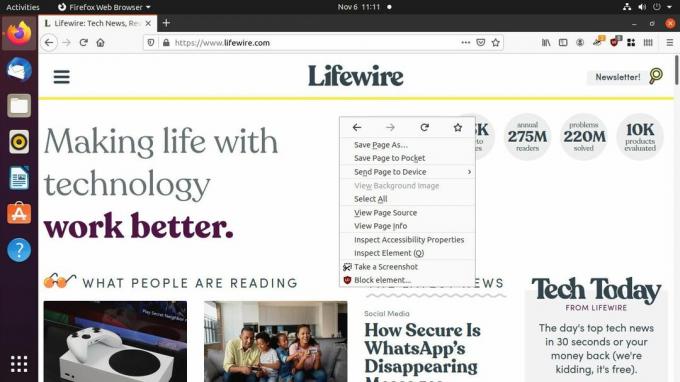
Ar peles labo pogu noklikšķiniet kaut kur lapā un atlasiet Skatīt lapas avotu no iegūtās izvēlnes.

-
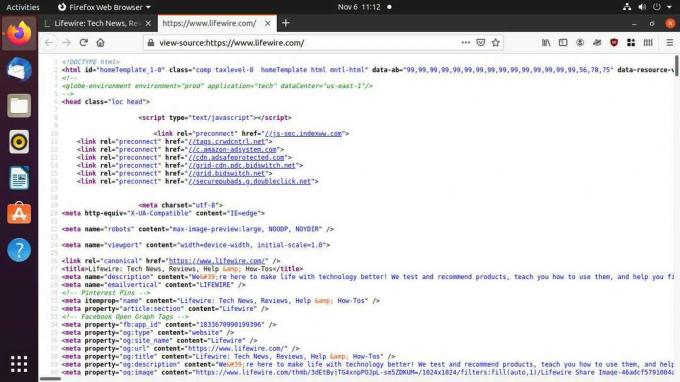
Jūsu pārlūkprogrammā tiks atvērta jauna cilne, kurā būs redzams lapas avots. Tas izskatīsies netīrs un sarežģīts. Neuztraucieties. Nepieciešamo var atrast, neizrokot to žurku ligzdu.

Nospiediet Ctrl + F uz tastatūras, lai atvērtu pārlūkprogrammas teksta meklēšanu.
-
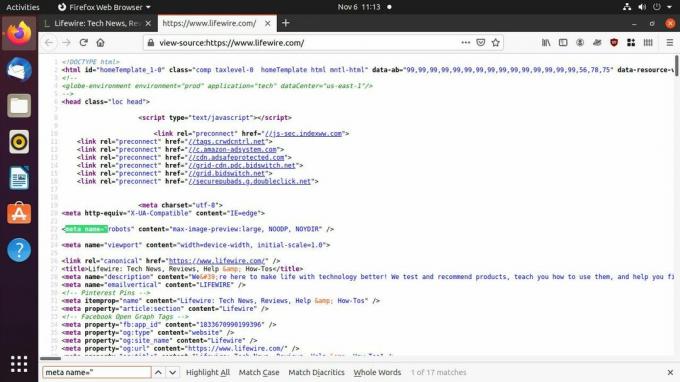
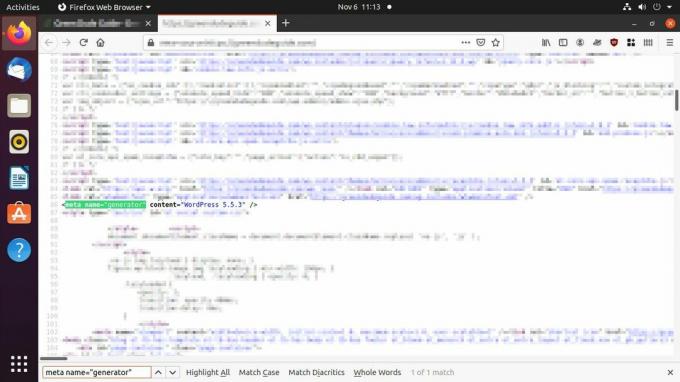
Tagad sāciet rakstīt meta nosaukums = "ģenerators" meklēšanas laukā. Jūsu pārlūks novirzīs jūs uz jebkuru HTML avota tekstu, kas atbilst.

-
Ja vietnes HTML ir ģeneratora meta elements, jums tas tagad ir jāaplūko. Pievērsiet uzmanību saturu meta elementa vērtība. Tajā būs CMS nosaukums, kas ģenerēja HTML. Tam vajadzētu teikt kaut ko līdzīgu "WordPress 5.5.3".

Ko darīt, ja tiek noņemts elements “Meta ģenerators”?
Lai gan šī "ģeneratora" atzīme ir ātra un noderīga, vietņu veidotājiem to ir diezgan viegli noņemt. Diemžēl viņi bieži to dara, iespējams, no godājamiem māņticībām par drošību, SEOvai pat zīmolu.
Par laimi, katrai CMS ir vairākas identificējošas funkcijas, kuras ir daudz grūtāk maskēt. Ja jūs joprojām zināt, izpētīsim CMS padomus.